Créez votre site web avec HTML5 et CSS3
15 heures
- Facile
Mis à jour le 21/12/2022
Introduction du cours
J’aimerais créer mon propre site web… mais je n’y connais rien… Par où commencer ?
Vous êtes au bon endroit ! Ce cours est LE cours à suivre si vous débutez complètement en programmation.
Vous allez vous initier à la programmation avec des langages accessibles, faciles à apprendre, et incontournables du Web : HTML5 et CSS3.
C’est très souvent par ces langages qu’on commence quand on apprend à programmer, car ils sont à la base de tous les sites que vous pouvez voir lorsque vous naviguez sur internet !
Si vous pensez ne pas avoir le niveau pour suivre ce cours, ne vous inquiétez pas : HTML et CSS sont des langages très abordables. Nous allons les découvrir pas à pas : de toute façon, on vous explique tout et vous serez très vite capable d’ajouter du texte à votre site, de construire un menu de navigation, d’insérer des images… et bien plus encore !
Dans ce cours, vous allez commencer par apprendre à écrire en langage HTML ! Vous apprendrez à utiliser ce que l’on appelle des balises : elles vous permettront de structurer les éléments qui constituent le contenu de votre site web. Ainsi, vous verrez comment créer des titres, des paragraphes de texte, des liens hypertextes, ou encore comment insérer des images sur vos pages web.
Ensuite, vous allez vous plonger dans le CSS ! Et là, vous vous demandez :
Mais pourquoi apprendre deux langages séparément ? Pourquoi ne pas avoir créé un seul langage qui mixe HTML et CSS ? Pourquoi HTML n’est pas suffisant ?
Toutes ces questions sont de bonnes questions et il est totalement normal de se les poser. Ce cours y répondra, mais si vous voulez une réponse en avant-première, la voici : le HTML et le CSS sont deux langages qui se complètent, le premier permet de créer et de structurer du contenu, le second permet de faire de la mise en forme visuelle et dynamique. En bref, le CSS permet d’avoir la main sur le style, autrement dit le look de votre site web. Sans lui, votre site ressemblerait à ce que l’on faisait dans les années 90-2000. Bref, c’est le CSS qui rendra votre site web moderne et créatif.
En basculant sur le langage CSS, vous découvrirez sur une nouvelle syntaxe, c’est-à-dire, une nouvelle façon d’écrire du code. Mais vous verrez, elle ne sera pas fondamentalement différente. Dites-vous déjà que :
en HTML, vous utiliserez des balises qui permettent de décrire votre contenu – vous les écrirez entre chevrons
< >;en CSS, vous utiliserez des propriétés qui permettent d’appliquer du style à des éléments HTML – vous les écrirez entre accolades
{ }.
Mais comment appliquer un style CSS à des éléments HTML si ce sont deux langages séparés ?
L’éditeur dans lequel vous écrirez du code permet d’écrire dans différents langages, dont le HTML et le CSS. Ce que nous ferons, c’est tout simplement de coder :
un fichier de contenu en HTML – qui aura l’extension
.html;et un autre fichier de style en CSS – qui aura l’extension
.css.
Ces deux fichiers seront enregistrés sur votre ordinateur. Pour les faire communiquer, il suffira d’ajouter une seule ligne de code dans le fichier HTML ! Grâce à cette ligne de code, dès que vous cliquerez sur votre fichier HTML pour l’ouvrir afin de regarder votre site web sur le navigateur, il appellera automatiquement le fichier CSS. Cela vous permettra d’admirer la mise en style que vous aurez appliquée et de la modifier à loisir sans toucher au contenu.
Et vous verrez que le langage CSS fait vraiment la différence sur un site web : vous apprendrez à mettre en forme votre texte et notamment à utiliser la police de caractères de votre choix. Vous apprendrez aussi à appliquer de la couleur sur différents éléments HTML, comme le texte, mais également le fond d’une portion de texte ou encore le fond de toute la page. Vous découvrirez comment créer des bordures et des ombres sur des blocs pour faire une mise en page plus visuelle ; mais aussi comment ajouter des effets d’interaction avec les futurs visiteurs de votre site web, pour le rendre dynamique !
Lorsque vous aurez fait le tour des bases du HTML (partie 1) et des bases du CSS (partie 2), vous irez plus loin pour voir comment faire de la mise en page (partie 3). Vous découvrirez qu’un site web est organisé en différentes parties (l’en-tête, le contenu principal et le contenu complémentaire, le pied de page), mais ce n’est pas tout ! Il est possible de créer différentes sections à l’intérieur du contenu central, et de le réorganiser à loisir.
Je ne comprends pas de quoi on parle, c’est normal ?
Pas de panique ! Imaginez que le contenu de votre site web soit placé sur une grille invisible ; et que cette grille ait des cases de différentes tailles possibles, un peu comme une mosaïque. Et bien, vous serez capable d’appliquer une grille en CSS – avec les proportions de votre choix – pour pouvoir y disposer votre contenu HTML. Vous découvrirez comment moduler de manière simple et efficace la position des éléments de votre site web.
Sans mise en page, votre contenu s’afficherait bêtement de manière linéaire, de haut en bas, les éléments les uns à la suite des autres… C’est dommage ! Dans ce cours, on vous présentera différentes techniques pour faire de belles mises en page, notamment CSS grid et Flexbox.
Dans la dernière partie de ce cours (partie 4), vous irez encore plus loin pour apprendre à rendre votre site responsive ; c’est-à-dire à faire en sorte que votre site web s’adapte à n’importe quelle taille d’écran ! Vous verrez aussi comment créer des tableaux et des formulaires. Ainsi, les visiteurs de votre site web pourront vous contacter, vous écrire un message ou vous demander des informations !
Alors, prêt à réaliser un site web de A à Z ? C’est parti !
==========================
15 heures
- Facile
Mis à jour le 21/12/2022
Tirez un maximum de ce cours
 Bienvenue !
Bienvenue !
Le cours sur lequel vous vous trouvez est le tout premier cours qui a été créé sur notre plateforme. C’était il y a plus de 20 ans, mais rassurez-vous, ce cours est régulièrement mis à jour ! La preuve, il y a quelques années, il ressemblait à ça.
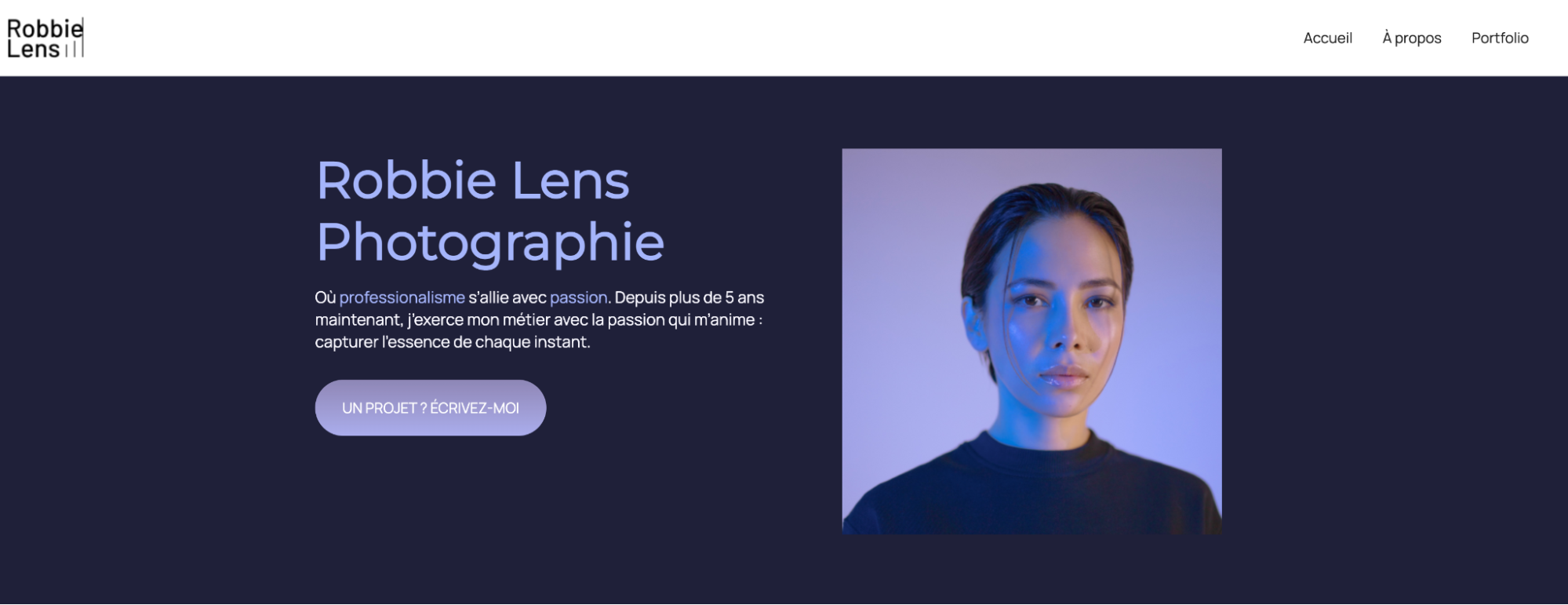
Le Web bouge et les tendances évoluent (les sites web n’ont donc aujourd’hui plus du tout cette apparence-là !). Heureusement pour vous, dans ce cours, vous allez apprendre à réaliser un site web moderne avec HTML et CSS, comme celui-ci :

Rencontrez vos professeurs
Pour vous guider, vous n’aurez pas un, mais deux professeurs :
Mathieu Nebra, que vous retrouverez dans les vidéos et le texte du cours. Et Alexia, avec qui vous mettrez en pratique tout ce que vous apprendrez !
Mathieu Nebra
Mathieu Nebra est cofondateur d’OpenClassrooms. Mais il est aussi le premier enseignant de la plateforme ! Tous ses cours sont très suivis et appréciés. Nous les mettons progressivement à jour pour qu’ils correspondent à ce que nous savons faire de mieux en termes de multimédia et de pédagogie.
Alexia Toulmet
Alexia Toulmet est développeuse web. Passionnée par le front-end, elle aime travailler à la frontière du design et du développement. Lorsqu’elle n’est pas en train de coder, elle profite de son temps pour enseigner le développement.
Suivez le projet fil rouge du cours

Tout au long de ce cours, vous allez rencontrer des sections nommées « À vous de jouer ! ». Il s’agit de petits exercices. Vous en trouverez un par chapitre. Chapitre après chapitre, vous allez construire, brique par brique, le site professionnel d’un personnage fictif : Robbie Lens, photographe freelance. Cette dernière a besoin d’un site web pour :
se présenter ;
mettre son travail en valeur grâce à un portfolio ;
être contactée plus simplement, en ligne.
Chaque connaissance acquise dans un chapitre permettra d’ajouter une nouvelle pierre à l’édifice : vous pourrez ajouter des fonctionnalités et améliorer le style du portfolio de Robbie Lens progressivement.
Découvrez les outils que vous utiliserez dans ce cours
Nous voulons vous donner une véritable expérience pratique des concepts que vous aborderez dans chaque chapitre. L’idée est d’apprendre en faisant !
Visual Studio Code
Pour coder et réaliser les exercices du cours, vous aurez besoin :
d’un éditeur de code (Visual Studio Code) pour écrire les fichiers de code,
mais aussi d’un navigateur web à jour (Chrome, Safari, Firefox ou encore Edge) pour voir en direct le résultat de ce que vous codez.
GitHub
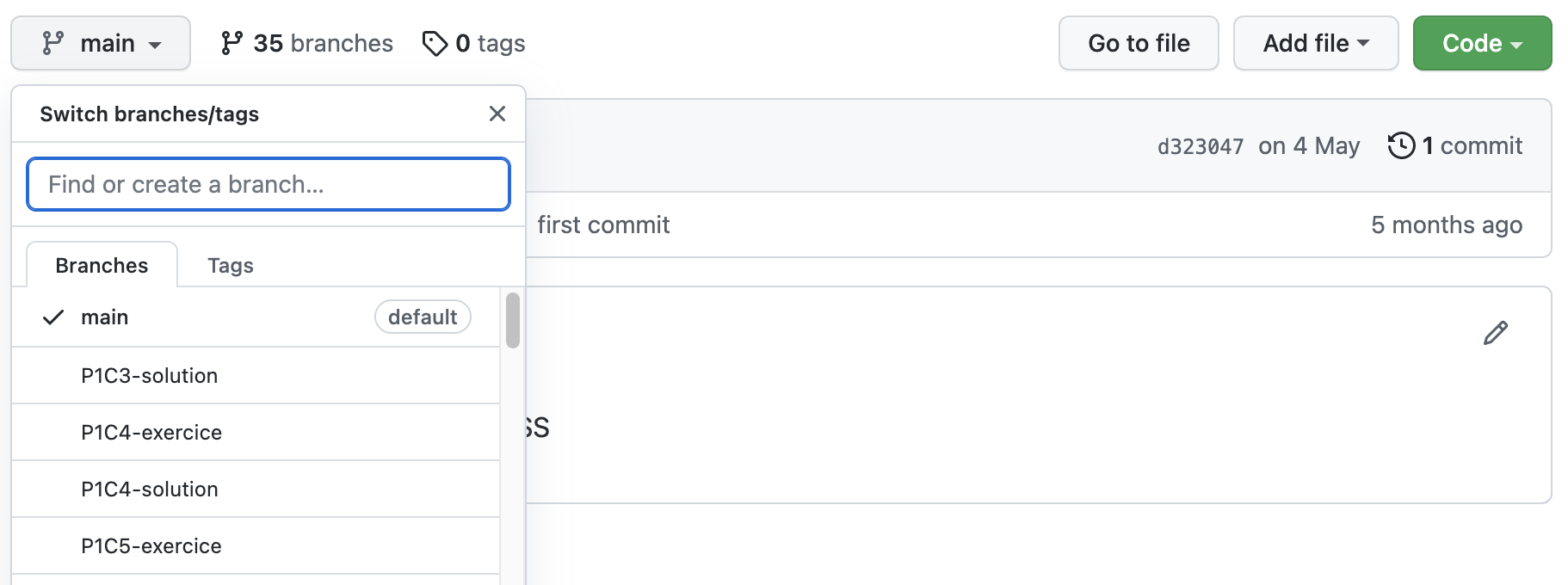
Vous aurez accès à un projet GitHub pour réaliser les exercices du cours et consulter les corrigés. GitHub est la plateforme la plus utilisée pour héberger du code et collaborer dessus.
Le projet GitHub du cours utilise un système de branches : chaque exercice, chaque solution se situe sur sa propre branche. Par exemple, l’exercice de la partie 1 chapitre 4 se trouve sur la branche P1C4-exercice ; la solution se trouve sur la branche P1C4-solution :

Même si vous n’êtes pas familier de ce système, on vous accompagnera dans votre utilisation au fur et à mesure, en vous donnant directement le lien sur lequel trouver le code, donc pas de panique !
CodePen
Enfin, vous découvrirez également un outil qui vous permettra de bidouiller du code pour voir ce que ça fait ! Il s’agit de CodePen : c’est un genre de bac à sable dans lequel vous pouvez écrire du code et voir le résultat s’afficher en direct. C’est idéal pour apprendre efficacement.
Découvrez les modalités pédagogiques du cours
Le cours est divisé en 4 parties de plusieurs chapitres, qu’il est préférable de suivre dans l’ordre.
Chaque chapitre commence par une vidéo. Vous y trouverez des démonstrations de code essentielles, et des explications.
Sous chaque vidéo, vous trouverez du texte, qui vous permettra d’approfondir les notions importantes, et un exercice « À vous de jouer » ainsi que son corrigé, ce qui vous permettra de construire un site web, chapitre après chapitre.
Pour vous aider à pratiquer, à comprendre et à vous familiariser avec des structures et syntaxes de code, vous trouverez des bacs à sable de code via des liens CodePen que l’on vous donnera.
Enfin, chaque partie se conclut par un quiz où vous pourrez vérifier vos acquis, et déterminer les points sur lesquels vous devez revenir.
Un conseil : si vous êtes coincé, n’ayez pas peur de recommencer. Le principal est d’y aller à votre rythme, de préférence en vous amusant.
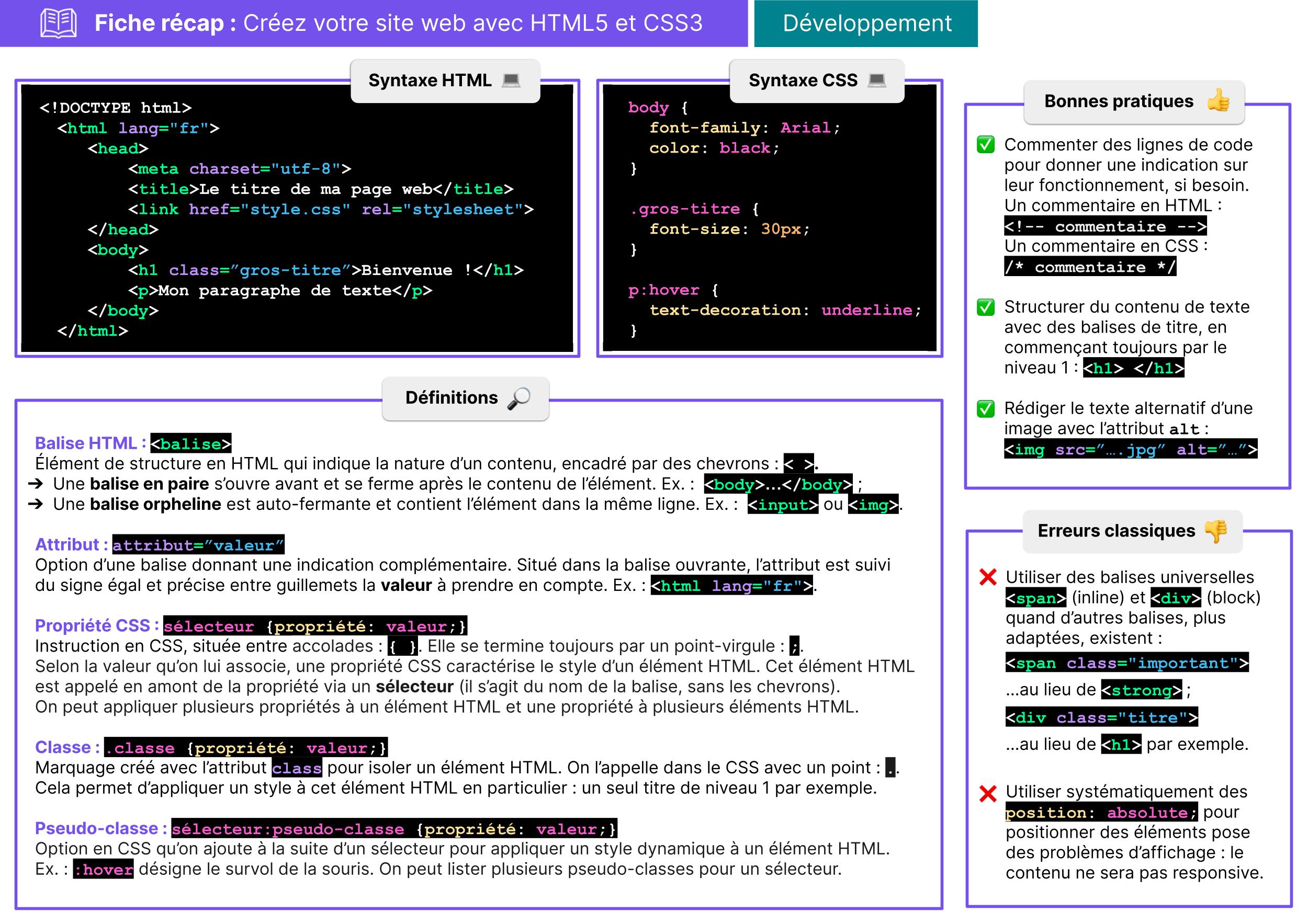
Téléchargez la fiche récap du cours
Vous pouvez d’ores et déjà consulter le résumé essentiel du cours :

Ah bon ? Mais c’est un peu de la triche, non ?
Certes, vous démarrez tout juste ce cours, mais rien ne vous empêche de prendre la température et d’avoir une vision globale de ce que vous allez apprendre. Imprimez cette fiche ou gardez-la dans un onglet de votre navigateur pendant que vous apprenez. Cela vous servira de mémo pour assimiler les informations essentielles. Cela dit, cela ne vous permettra pas de faire les exercices ou de passer les quiz sans réfléchir un minimum !
Consultez le glossaire des balises HTML et propriétés CSS
Si vous avez besoin de revenir facilement sur un point du cours, vous pouvez télécharger et consulter :
Vous avez maintenant toutes les cartes en main pour démarrer votre apprentissage du HTML et du CSS en toute sérénité ! Plongez au cœur de la pédagogie OpenClassrooms qui nous tient tant à cœur et nous, on vous souhaite une excellente expérience d’apprentissage !
On se retrouve au prochain chapitre. À tout de suite !