Passez en revue plus de 300 fonctionnalités de Nicepage
Explorez les fonctionnalités puissantes que vous pouvez utiliser pour créer et personnaliser des sites Web et des thèmes époustouflants, instantanément adaptés aux mobiles, sans codage.
Les éléments Web sont les composants essentiels de tout site Web utilisés pour créer la structure d’une page et présenter le contenu et les informations de différentes manières. Par exemple, vous pouvez utiliser du texte, des images, un lien hypertexte, une grille, une galerie et des dizaines d’autres éléments dans votre conception Web sans codage.
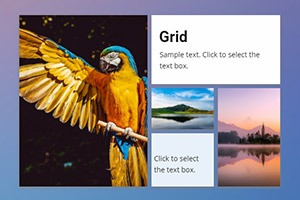
 Élément De Grille
Élément De GrilleLa grille est un élément conteneur que vous pouvez utiliser pour placer des éléments de page Web dans des cellules. Nous vous recommandons d’utiliser l’élément Grid, car il convient aux conceptions réactives, car les cellules se déplacent automatiquement les unes sous les autres sur des écrans plus petits.
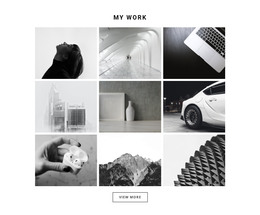
 Élément De La Galerie D’images
Élément De La Galerie D’imagesAjoutez une collection de vos images préférées à vos conceptions Web à l’aide de l’élément Galerie. Ajoutez des titres de texte, appliquez des effets de survol et un style.
 Élément De Boîte
Élément De BoîteContrairement au regroupement, vous pouvez utiliser l’élément Box pour ajouter l’arrière-plan et la bordure sous les éléments groupés. Vous pouvez également déplacer, redimensionner et ajouter un arrière-plan, une bordure et des effets autour de l’élément Boîte dans les panneaux Contexte et Propriété.
- Élément De Répéteur De Grille
Concevez une colonne et le Grid Repeater répétera automatiquement votre conception sur d’autres colonnes, y compris un ensemble d’éléments, de style et de positionnement. Spécifiez du texte, des images dans chaque colonne pour finaliser votre conception. Cela vous fera gagner du temps et vous permettra de vous concentrer sur votre créativité.
- Élément De Curseur
Ajoutez Slider comme élément d’interaction essentiel à n’importe quel endroit de votre page Web. Vous pouvez définir une largeur différente pour vos diapositives, contrairement au curseur pleine largeur. Et vous pouvez utiliser différents ensembles d’éléments sur des diapositives pour ajouter de la variété à vos blocs Web.
 Élément De Formulaire De Contact
Élément De Formulaire De ContactVous pouvez facilement créer la connexion, le contact, l’abonnement et d’autres types de formulaires avec l’élément Form Builder pour communiquer avec les visiteurs de votre site Web. Tous les formulaires sont entièrement réactifs et prêts à l’emploi.
- Élément Vidéo
Insérez des vidéos de la même manière que vous ajoutez des images et des icônes. Vous pouvez développer une vidéo pour créer un arrière-plan vidéo. Vous pouvez utiliser des liens vers YouTube, Vimeo et votre hébergement et télécharger des vidéos.
- Élément De Carrousel
Les carrousels sont très populaires et fonctionnent mieux dans de nombreux aspects de la conception Web. Vous pouvez faire référence à l’élément Carrousel pour tout contenu ayant subi une rotation circulaire, comme des images, des colonnes, etc., que vous pouvez utiliser comme curseur, diaporama ou galerie.
 Élément D’icônes Sociales
Élément D’icônes SocialesAjoutez des icônes avec des liens vers vos réseaux sociaux sur vos pages Web pour vous connecter avec votre public. Vous pouvez utiliser les icônes prédéfinies et également sélectionner les vôtres si nécessaire.
 Élément De Langue
Élément De LangueCréez des sites Web multilingues avec Nicepage en ajoutant l’élément Language. Il permet aux créateurs de sites Web de traduire des textes, des menus, des boutons, etc., dans d’autres langues et de changer de langue sur les sites Web en direct.
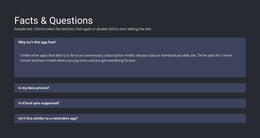
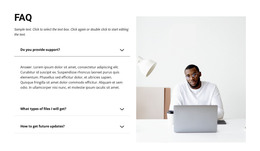
- Élément D’accordéon
Ajoutez l’accordéon pour présenter les données à onglets sous la forme de panneaux en expansion et en réduction. Vous ne pouvez voir qu’un seul panneau de l’accordéon ouvert et vous ne pouvez développer qu’un seul panneau à la fois.
- Élément D’onglets
Ajoutez l’accordéon pour présenter les données à onglets sous la forme de panneaux en expansion et en réduction. Vous ne pouvez voir qu’un seul panneau de l’accordéon ouvert et vous ne pouvez développer qu’un seul panneau à la fois.
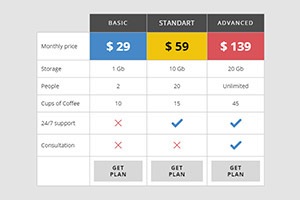
 Élément De Tableau
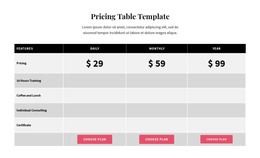
Élément De TableauOrganisez vos données textuelles dans des tableaux. Contrairement à l’élément de grille, le tableau ne peut contenir que des textes et des icônes dans le texte. Vous pouvez utiliser l’élément Table pour créer des tables de tarification, des horaires, des horaires, etc.
 Élément Contextuel Modal
Élément Contextuel ModalFaites la promotion de vos offres avec la boîte de dialogue Modal Popup. Vous pouvez ajouter le lien à la boîte de dialogue contextuelle de la boîte de dialogue Lien hypertexte et bouton et le déclencher sur un événement.
 Élément Google Maps
Élément Google MapsPermettez à vos visiteurs de trouver hors ligne plus rapidement et plus facilement. Vous pouvez spécifier l’emplacement exact de votre entreprise ou vous-même avec Google Maps.
Téléchargez et installez l’application Nicepage pour Windows ou Mac OS, le plugin WordPress et l’extension Joomla ou travaillez avec Nicepage Online pour créer des sites Web et des thèmes adaptés aux mobiles.





Utilisez l’éditeur visuel de page pour modifier du contenu comme du texte, des images, des grilles et d’autres éléments à l’aide du puissant positionnement par glisser-déposer. Il fait gagner beaucoup de temps car il ne nécessite aucun codage pour concevoir des sites Web, des thèmes, des modèles de commerce électronique et des articles de blog.
- Glisser-Déposer À Main Levée
Concevez vos pages Web et vos modèles par glisser-déposer. Profitez de vos travaux tout en créant de beaux sites Web de manière ludique et sans codage. Concevez et personnalisez votre conception avec notre éditeur à main levée révolutionnaire. Il est intuitif, visuel, facile à utiliser, à main levée, par glisser-déposer. Utiliser Nicepage est similaire à travailler dans Microsoft PowerPoint, Apple Keynote et des systèmes de conception professionnels comme Adobe Photoshop et Adobe XD.
- Guides Magnétiques Intelligents
Utilisez les guides magnétiques intelligents pour aligner et perfectionner la position des éléments dans la conception. Vous pouvez voir les guides rapides lors du déplacement d’un élément qui s’aligne sur d’autres éléments et conteneurs. Ils sont très utiles pour l’alignement, l’édition et la transformation d’éléments par rapport à d’autres éléments et conteneurs lorsque vous concevez un site Web.
- Colonnes De La Grille
Les colonnes de la grille sont un outil de mise en page utile pour les éditeurs graphiques et de sites Web. Ils facilitent le positionnement et l’alignement des éléments de conception Web sur une page Web. Les colonnes de la grille sont visibles sur toute la page. Vous pouvez les activer en cliquant sur les touches de raccourci CTRL + MAJ + 4 ou en sélectionnant dans le menu contextuel de la souris ou la barre d’outils contextuelle de la page et du bloc.
- Verrouiller Les Éléments Dans Le Contour
Vous pouvez verrouiller et déverrouiller les éléments, les conteneurs ou les blocs dans le contour en cliquant sur l’icône de verrouillage sur le calque d’élément. Cela rend votre travail de conception plus pratique, en particulier en travaillant avec plusieurs détails.
- Masquer Les Éléments Dans Le Contour
Lorsque vous travaillez dans l’éditeur, vous pouvez masquer des éléments, des conteneurs ou des blocs entiers dans le plan. Il est utile de se concentrer sur certains détails tout en masquant ceux qui se chevauchent ou qui gênent.
- Déplacer Des Blocs
Changez facilement de position de bloc dans le navigateur de page. Vous pouvez également utiliser les flèches de la barre latérale des blocs et de la barre d’outils de contenu pour déplacer les blocs vers le haut et vers le bas dans l’éditeur.
- Distances Entre Les Éléments
Vous pouvez mesurer les distances entre les éléments d’un bloc tout en faisant glisser et en alignant les guides magnétiques intelligents. Vous voyez les distances tout en mesurant l’espacement entre les textes, les images, les icônes, les formes, etc., et à l’intérieur des groupes et des grilles, et d’autres éléments de conteneur.
- Redimensionner Les Éléments
Faites glisser les marqueurs des images, textes et autres éléments à redimensionner. Vous pouvez maintenir la touche SHIFT pour redimensionner proportionnellement et la touche ALT pour fixer le centre. Vous pouvez suivre et accrocher les guides magnétiques rouges pour plus de précision.
- Grouper Des Éléments En Appuyant Sur CTRL+G
Le regroupement est une opération très courante qui permet de combiner des éléments relatifs et de minimiser la charge de contrôle de chaque élément séparément lors du déplacement, de l’alignement, etc. Combinaison CTRL+G.
- Faire Glisser Les Éléments Pour Déplacer Le Groupe
Faites glisser n’importe quel élément groupé pour déplacer l’ensemble du groupe. Vous pouvez regrouper des éléments dans un bloc Web, puis les manipuler comme une seule unité en sélectionnant et en faisant glisser un groupe avec ses éléments internes.
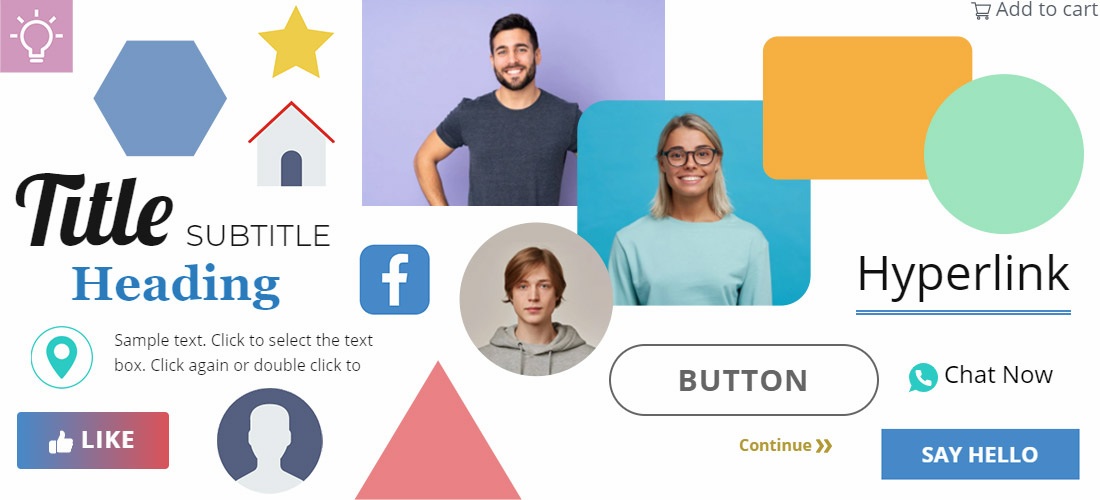
Concevez vos superbes pages avec des éléments de conception Web essentiels, tels que Texte, Image, Lien hypertexte, Icône, Forme et Bouton. Vous pouvez placer tous les éléments de conception librement dans l’éditeur grâce au puissant glisser-déposer.

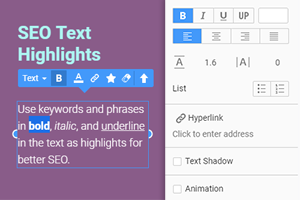
Insérez l’élément de texte pour définir un texte. Vous pouvez utiliser la mise en forme standard pour mettre en valeur la partie du texte en gras, en italique et autres. Vous pouvez appliquer les majuscules et choisir différentes couleurs et tailles pour les morceaux de texte.

Le bouton est le principal élément d’appel à l’action de vos pages Web. Vous pouvez styliser chaque état de bouton séparément et aligner les boutons sur une ligne. Vous pouvez également utiliser les préréglages de bouton, copier et coller les styles de bouton.

Intégrez les images dans vos pages Web avec l’élément Image. Vous pouvez faire glisser des images depuis le bureau. Les éléments d’image prennent en charge tous les formats principaux pour les images, y compris SVG et WEBP.
Les icônes sont de petites images vectorielles ou matricielles illustrant et expliquant vos idées de texte. Ils améliorent la conception de vos pages Web. Vous pouvez choisir parmi la bibliothèque de plus de 1 000 000 d’icônes ou télécharger votre propre icône.

Le lien hypertexte est un texte fonctionnant de la même manière que le bouton pour appeler une action ou aller vers une destination spécifiée. Le lien hypertexte, comme l’élément bouton, a des états. Cependant, vous pouvez le styliser de manière plus similaire à l’élément de texte et ajouter des icônes.

Les formes permettent d’améliorer le graphisme de vos pages Web en ajoutant diverses figures vectorielles modernes. Vous pouvez redimensionner les formes sans distorsion, ajouter le remplissage et utiliser le dégradé et l’ombre sur des formes de base, comme les rectangles et les cercles.
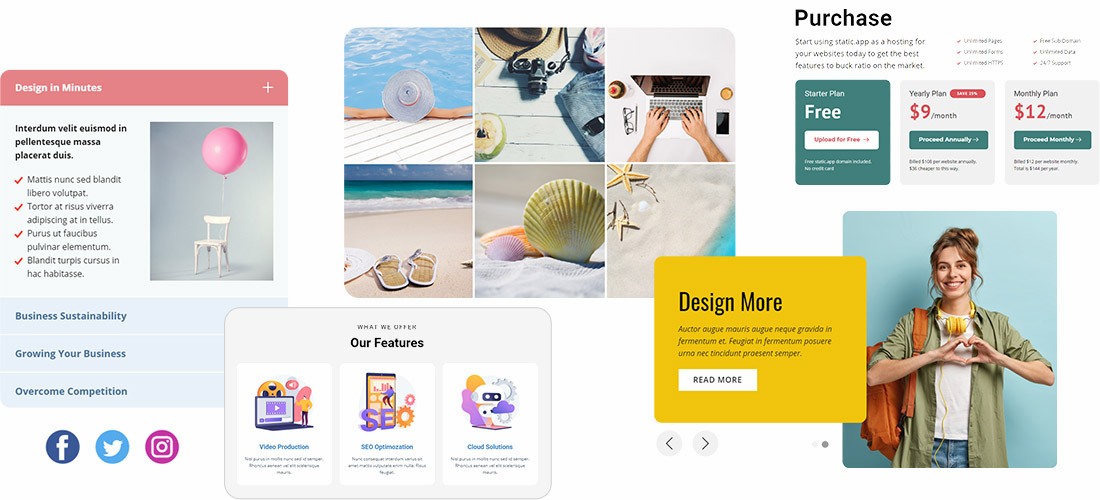
Utilisez nos bibliothèques multimédia enrichies pour ajouter des images et des icônes à vos pages. Vous pouvez également utiliser nos modèles Web entièrement réactifs pour démarrer facilement votre processus de création de conception Web et développer n’importe lequel de vos sites Web avec nos blocs conçus par des concepteurs.

Concevez votre nouveau site Web en quelques minutes. Commencez par la collection de modèles conçus par des concepteurs pour les pages Web. Tous les modèles sont entièrement personnalisables et adaptés aux mobiles. Vous pouvez créer n’importe quel type de site Web que vous aimez ou que vous souhaitez créer pour vos clients.

Vous pouvez créer des sites Web à partir de blocs prêts à l’emploi. Profitez de votre processus de conception Web, car vous pouvez désormais jouer avec les blocs comme avec les briques Lego pour les sites Web.

Accédez à des millions de photos gratuites et payantes, d’illustrations vectorielles et de découpes. Recherchez et trouvez rapidement les images nécessaires par sujet et réutilisez-les ultérieurement à partir de la collection Mes images. Vous pouvez également télécharger vos photos et images SVG vectorielles si nécessaire.
Utilisez des millions de belles icônes parfaites pour la conception de tout site Web. Toutes les icônes sont vectorielles, entièrement dimensionnables et ajustées à n’importe quelle mise en page Web. Les icônes sont disponibles dans différents styles, notamment colorés, pleins et linéaires. Vous pouvez également télécharger vos icônes et appliquer des préréglages d’icônes.
Les propriétés des éléments permettent de personnaliser et d’affiner facilement les éléments Web et de conception pour contrôler tous les détails et aspects de votre conception Web afin de créer un site Web professionnel.
 Propriété De La Police
Propriété De La PoliceLa propriété Fort est essentielle pour styliser tous les éléments de texte tels que les titres, le texte, les liens hypertexte, les listes, etc. Elle définit la famille de polices, la graisse, la variante, la taille, la hauteur de ligne. Et vous pouvez utiliser cette propriété pour spécifier la typographie globale du thème et les propriétés de police individuelles de tout élément de texte.
 Plus De 1300 Polices Google
Plus De 1300 Polices GoogleUtilisez plus de 1300 polices Google sur vos pages Web. Vous pouvez ajouter Google Fonts dans les applications Nicepage, les plugins WordPress et Joomla.
 Préréglages De Couleur
Préréglages De CouleurLes préréglages de couleur vous aident à obtenir la variété de nuances de la palette sélectionnée. Vous obtenez automatiquement les nuances pour toute nouvelle couleur que vous modifiez dans la palette.
 Pipette À Couleurs
Pipette À CouleursUtilisez le sélecteur de couleurs pour sélectionner des couleurs personnalisées et créer des combinaisons de couleurs pour vos thèmes. C’est une caractéristique essentielle de toute interface utilisateur graphique.
- Propriété D’arrière-Plan
Ajoutez un arrière-plan à votre forme, vos icônes, vos groupes et même votre page. Vous pouvez choisir entre le remplissage solide, le dégradé, l’image et la vidéo.
 Plus De 80 Dispositions De Grille
Plus De 80 Dispositions De GrilleObtenez la plus grande variété de mises en page de grille pour votre conception Web. Les éléments de grille vous aident à rendre automatiquement vos conceptions adaptées aux mobiles.
- Arrière-Plan Vidéo
Ajoutez des vidéos en arrière-plan aux groupes, aux cellules et aux blocs. Vous pouvez utiliser le lien vers YouTube et Vimeo, vos liens de serveur vers des vidéos et télécharger des fichiers vidéo.
 Propriété D’ombre
Propriété D’ombreAppliquez l’ombre au texte, à l’image, au groupe, aux formes de base et autres. Vous pouvez utiliser de nombreux préréglages d’ombre, personnaliser, copier et coller l’effet d’ombre sur vos pages Web.
- Effets D’animation
L’animation est un effet utilisé sur toutes sortes de composants Web. Cela peut se produire lorsque les visiteurs parcourent votre page Web, ce qui attire leur attention sur un élément en ajoutant du divertissement et de l’engagement. Nicepage propose tous les effets d’animation de base pour vous aider à faire ressortir le texte. Sélectionnez un élément et choisissez l’effet d’animation souhaité dans le panneau de propriétés. De plus, vous pouvez le contrôler en définissant l’heure de début de la lecture et sa durée.
- Propriété De Transparence
La transparence est le contraire de l’opacité et indique le pourcentage de visibilité du contenu derrière un élément. C’est un effet très populaire dans la conception Web moderne.
Télécharger Le Créateur De Site Web Gratuit
Téléchargez dès aujourd’hui gratuitement le meilleur créateur de site Web pour Windows et Mac OS. Commencez à générer des sites Web et des thèmes adaptés aux mobiles qui s’affichent parfaitement sur n’importe quel navigateur et appareil.
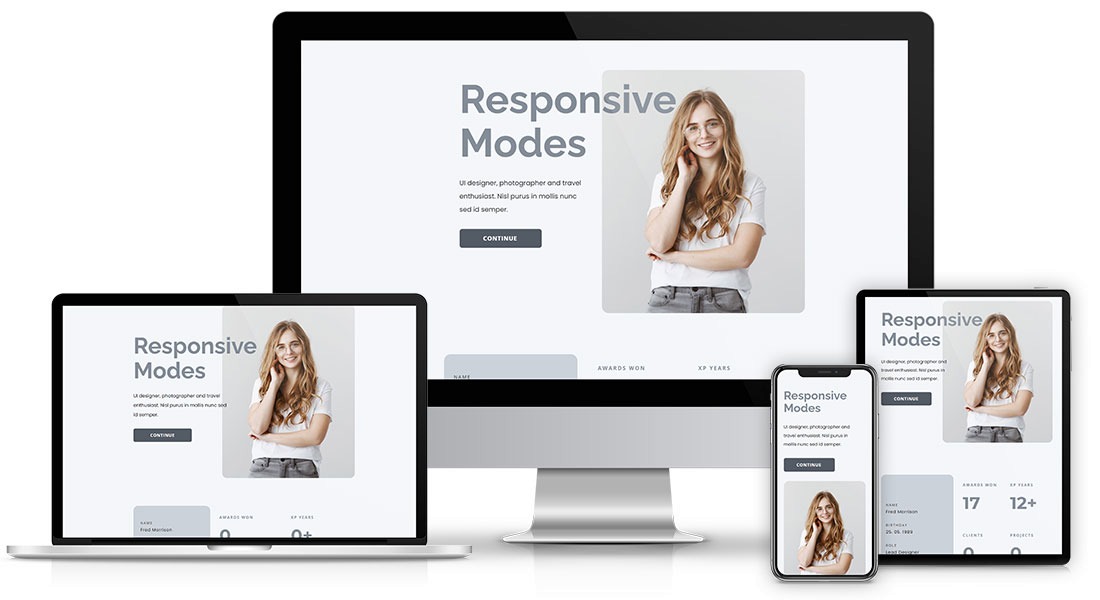
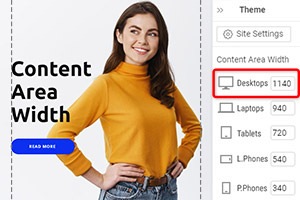
Conception Web Adaptée Aux Mobiles
La conception Web adaptée aux mobiles vous permet d’adapter la conception Web des pages Web à toutes les tailles principales d’écrans d’appareils et de navigateurs des appareils mobiles. Le Responsive Web Design devient de plus en plus important puisque le nombre d’utilisateurs d’appareils mobiles augmente chaque jour.

Vous pouvez modifier la largeur de tous les modes réactifs en modifiant la largeur de la zone de contenu dans le panneau de propriétés. Pour accéder aux propriétés de la largeur du contenu, cliquez sur le lien Modifier dans l’info-bulle du mode réactif ou sur le lien dans le panneau Paramètres du thème de l’accès rapide.

Utilisez l’élément de grille pour créer facilement les modes réactifs. Sur les petits écrans, les cellules de la grille se déplacent automatiquement les unes sous les autres.

Étant donné que les écrans plus grands sont devenus plus populaires, vous pouvez sélectionner le mode réactif pour les grands appareils pour les moniteurs et les appareils avec de grands écrans à partir de 1400 pixels. Vous pouvez toujours modifier les mises en page et les conceptions pour toutes les autres largeurs d’écran. Vous pouvez passer en mode Grands appareils sur la barre supérieure.
Masquez facilement les éléments, les boîtes, les cellules de grille et les blocs pour n’importe quelle vue de bureau ou mobile séparément au lieu de les supprimer dans les modes réactifs.
Transformez automatiquement les cellules et les éléments pour adapter les mises en page aux modes réactifs. Vous pouvez utiliser la grille, la liste et la galerie, ainsi que d’autres éléments pour cela.
Concevez vos sites Web pour tous les écrans à la fois. Basculez entre les vues mobiles pour voir à quoi ressemblent vos sites Web sur les ordinateurs de bureau, les ordinateurs portables, les tablettes et les téléphones, et modifiez chaque mode réactif séparément.
Modifiez chaque vue mobile pour la personnaliser selon vos besoins, déplacez les cellules, modifiez la taille et faites ressortir chaque mode de votre site.
Ajoutez les effets d’animation à votre site Web, ce qui est un moyen puissant d’attirer l’attention des visiteurs sur les aspects essentiels de votre conception Web. L’animation peut améliorer l’expérience émotionnelle en apportant du plaisir à votre conception de sites Web.
L’animation sur défilement est l’effet de base du chargement et du défilement des pages Web. Vous pouvez l’ajouter en sélectionnant un élément, puis en accédant au panneau de propriétés. Cliquez sur le lien On Scroll et cochez la case Animation. Sélectionnez un préréglage et personnalisez l’effet de défilement si nécessaire.
L’effet de survol d’un élément est son changement d’apparence lorsque vous le survolez. L’animation Hover attire automatiquement l’attention des visiteurs sur le contenu et améliore l’engagement et l’interaction sur un site Web. Dans le panneau de propriétés, vous pouvez modifier le survol pour la couleur, la bordure, le rayon, l’ombre, etc., et définir la durée.
L’animation d’élément au survol d’une boîte ou d’une cellule de grille est également intéressante. De tels effets d’animation sont élégants et naturels. Choisissez un élément dans une boîte, cliquez sur le lien de la section Survol du panneau de propriétés et cochez la case Survol. Sélectionnez un préréglage, puis modifiez les propriétés pour obtenir l’effet souhaité.
Pour les éléments dans les groupes ou les cellules de la grille, vous pouvez définir l’option Position de départ pour modifier le début des éléments, tels que Texte, Image, Icône, Bouton, etc., les propriétés Déplacer, Echelle, Rotation et Transparence Au survol. Pour modifier la position de départ, accédez au panneau de propriétés à droite. Cliquez sur le lien Position de départ et modifiez les propriétés nécessaires.
Vous pouvez ajouter une interaction aux galeries d’images et aux arrière-plans d’images pour attirer et retenir l’attention des visiteurs. Il existe plusieurs préréglages populaires pour l’animation de survol de l’arrière-plan de l’image, notamment Zoom avant et arrière, Redimensionner et Glisser, que vous pouvez appliquer aux arrière-plans de l’image. Choisissez-les dans le panneau Image Hover lors de la modification des propriétés à droite.
Le Hover Slider est un élément avec une diapositive apparaissant lorsque vous passez la souris sur un groupe pendant un certain temps sans cliquer. Il ajoute une interaction aux groupes et aux cellules de la grille car vous pouvez afficher différents ensembles d’éléments pour les états normaux et au survol de la souris. Pour ajouter le Hover Slide, sélectionnez un groupe. Modifiez les propriétés nécessaires dans la section Hover Slide du panneau de propriétés.
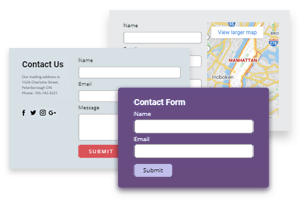
Créez des formulaires de contact avec le meilleur créateur de site Web gratuit. Sans codage, il est facile à utiliser pour créer des formulaires de collecte de commentaires, de prospects ou de données pour les listes de diffusion ou les inscriptions et inscriptions sur votre site Web. Vous pouvez créer des formulaires de contact personnalisés en quelques minutes par glisser-déposer, les personnaliser visuellement et les prévisualiser instantanément dans tous les modes réactifs pour appareils mobiles.
 Préréglages Du Formulaire De Contact
Préréglages Du Formulaire De ContactAppliquez des préréglages de formulaire, en ajoutant des blocs avec les formulaires les plus populaires en un clic. Vous pouvez ajouter un contact, un abonnement et d’autres préréglages de formulaire et personnaliser facilement les blocs après l’insertion.
- Faites Glisser Et Déposez Les Champs Du Formulaire De Contact
Vous pouvez facilement modifier la position des entrées de formulaire et d’autres éléments en les faisant glisser et en les déposant dans les positions prédéfinies dans le générateur de formulaires. Vous pouvez également transformer les champs du formulaire horizontalement et verticalement, ainsi que les aligner lors du positionnement dans l’Éditeur.
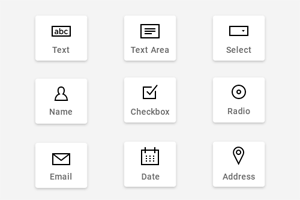
 Types De Champs Du Formulaire De Contact
Types De Champs Du Formulaire De ContactChoisissez parmi plus de 10 types de champs de formulaire lors de la création de vos formulaires, y compris la saisie, la zone de texte, le bouton radio, la sélection et tous les autres types populaires utilisés sur les formulaires modernes.
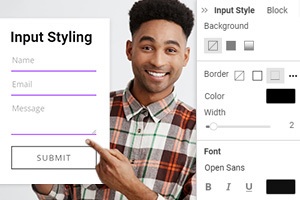
 Style D’entrée De Formulaire
Style D’entrée De FormulaireLes entrées de formulaire peuvent avoir différents styles, et maintenant il est courant d’avoir des entrées uniquement avec la bordure inférieure marquant le champ de saisie. Vous pouvez styliser la police, le remplissage, la bordure, etc. pour l’élément de formulaire de contact ajouté à une page Web. Sélectionnez un formulaire puis dans le panneau de propriétés, cliquez sur le lien Style de saisie. Modifiez l’apparence des entrées de formulaire en prévisualisant vos modifications dans l’éditeur.
- Disposition Du Formulaire De Contact
Vous pouvez facilement modifier la disposition du formulaire de contact en plaçant les entrées et les champs du formulaire de la verticale à l’horizontale et vice versa. Sélectionnez le formulaire de contact, accédez au panneau de propriétés et recherchez la section Disposition. Cliquez sur les icônes Disposition pour placer les entrées dans une rangée ou les unes sous les autres sur une page Web.
- Déplacer Les Champs Dans Les Formulaires De Contact
Avec les champs glisser-déposer dans le générateur de formulaire de contact, vous pouvez utiliser les flèches de la barre d’outils contextuelle pour déplacer les champs. Sélectionnez un formulaire dans l’éditeur, sélectionnez un champ, puis cliquez sur les flèches vers le haut ou vers le bas pour déplacer le champ du formulaire en conséquence.
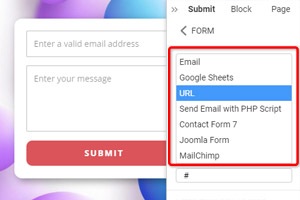
 Options D’envoi Du Formulaire De Contact
Options D’envoi Du Formulaire De ContactNicepage utilise l’élément HTML Form standard pour collecter les données des champs. Le formulaire est toujours lié à un script spécial qui reçoit les données d’entrée et indique au serveur quoi faire avec les données saisies dans les champs : envoyer un e-mail, ajouter les données à la base de données, etc. Pour mettre en œuvre l’envoi d’e-mails depuis le serveur, Nicepage propose les options SOUMETTRE suivantes : Google Sheets, URL, Envoyer un e-mail avec un script PHP, Formulaire de contact 7 (WordPress), Joomla Form (Joomla), MailChimp et E-mail uniquement pour le Web.
 Style D’étiquette De Formulaire
Style D’étiquette De FormulaireComme vous pouvez activer l’affichage des étiquettes avec les entrées de formulaire, vous pouvez facilement les modifier dans le panneau de propriétés. Sélectionnez votre formulaire, accédez au panneau de propriétés, modifiez la mise en page et affichez les étiquettes. Cliquez sur le lien Style d’étiquette pour accéder au panneau Style d’étiquette. Modifier les étiquettes.
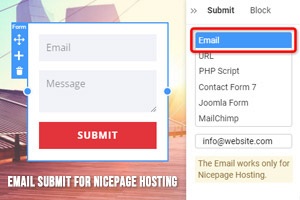
 Envoyer Un E-Mail Pour L’hébergement Nicepage
Envoyer Un E-Mail Pour L’hébergement NicepageVous pouvez utiliser l’élément Envoyer par e-mail pour le formulaire de contact ajouté dans les applications Nicepage pour Windows ou Mac OS. Vous pouvez rapidement obtenir un site Web HTML fonctionnel ou un prototype entièrement fonctionnel à présenter à vos visiteurs ou clients potentiels à l’aide de cette fonctionnalité. Sélectionnez l’élément de formulaire de contact dans l’éditeur, cliquez sur le lien Soumettre et choisissez l’e-mail dans la liste. Veuillez saisir l’e-mail sous la liste. Cette option ne fonctionne que pour les sites publiés sur l’Hébergement Nicepage.
- Espacement Des Formulaires
Vous pouvez facilement modifier l’espacement à la fois pour les entrées et les champs du formulaire et entre les champs. Sélectionnez un De dans un bloc Web, puis accédez au panneau de propriétés. Faites défiler vers le bas pour localiser la section Espacement. Faites glisser les curseurs ou utilisez les champs de saisie pour modifier les valeurs d’espacement.
L’en-tête et le pied de page sont des blocs spéciaux partagés entre toutes les pages du site. L’en-tête contient généralement le logo et le menu, et le pied de page contient les liens et les informations de copyright.

Utilisez l’en-tête, le bloc le plus partagé sur les pages du site Web. Il contient généralement un logo, un menu, un appel à l’action, des informations de contact, etc. L’en-tête peut chevaucher le bloc suivant et peut être collant lors du défilement.

Le pied de page est un bloc inférieur de tout site Web partagé entre toutes les pages Web contenant des données communes à d’autres pages. Les informations contenues dans les pieds de page peuvent inclure des liens vers des pages, des publications ou des ressources externes, des références et des avis de droit d’auteur, ainsi que des liens vers les comptes sociaux, des informations de contact et d’abonnement, etc.

Le menu est l’élément de navigation essentiel de tout site Web. Vous pouvez ajouter le menu uniquement à l’en-tête et au pied de page et créer des sous-éléments si vous avez de nombreuses pages Web sur votre site.

Le Mega Menu est la mise en page la plus populaire utilisée dans les menus modernes contenant des éléments de sous-menu. Il permet d’ajouter des sous-éléments dans les colonnes, ainsi que d’ajouter des images et d’autres éléments à un menu. Pour ajouter un méga menu, vous pouvez sélectionner un menu dans l’en-tête, aller dans le panneau de propriétés à droite, puis basculer sa disposition vers le méga menu en cliquant sur l’icône correspondante dans la section Disposition.

Ajoutez votre logo d’entreprise ou personnel pour différencier votre site Web sur le Web. Le logo est une image qui peut être dans n’importe quel format graphique moderne, y compris SVG et WEBP.

Combinez plusieurs blocs d’en-tête en haut de vos pages en un seul grand en-tête. Il permet de placer plus d’informations que dans l’en-tête classique à une ligne. Vous pouvez ajouter un menu, un champ de recherche, un panier d’achat, des icônes sociales et des contacts dans deux ou plusieurs blocs d’en-tête. Ayant généralement des couleurs différentes pour les arrière-plans de bloc. C’est le plus populaire sur les sites de commerce électronique.

Collez le pied de page au bas de n’importe quelle page Web. Vous pouvez appliquer cette option pour aligner le pied de page au bas de l’écran si vous n’avez pas assez de contenu pour pousser le pied de page vers le bas.

Permettez à vos utilisateurs de trouver les informations requises sur votre site Web à l’aide de l’élément de recherche dans l’en-tête. Veuillez noter que la recherche utilise les fonctions standard de WordPress et Joomla, et pour l’activer pour le site Web HTML, vous devrez écrire le code.
Configurez les propriétés essentielles au référencement de votre site Web ou à l’optimisation des moteurs de recherche. Il permet d’augmenter la quantité et la qualité du trafic de votre site Web et d’améliorer le classement et la présentation dans les résultats des moteurs de recherche, en utilisant des méthodes organiques, c’est-à-dire non rémunérées.

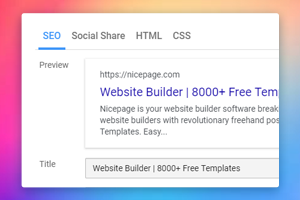
Les propriétés de référencement dans les paramètres de la page vous permettent d’augmenter les chances de votre contenu d’apparaître dans les résultats des moteurs de recherche en ajoutant les métadonnées appropriées, y compris le titre, la description, les mots-clés et le canonique si nécessaire.
L’Image Lazy Loading permet de charger les images de la page progressivement sur une page qui défile. Cela diminue la vitesse de chargement de la page Web car les images ne sont pas chargées toutes en même temps, ce qui est bon pour le référencement.

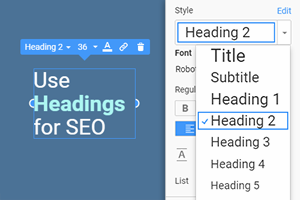
Les titres dans le texte sont la partie essentielle du référencement, car ils fournissent la structure et le contexte de votre contenu et décomposent le texte, ce qui les rend scannables pour les moteurs de recherche. Aussi, il est conseillé d’utiliser des mots clés dans les rubriques.

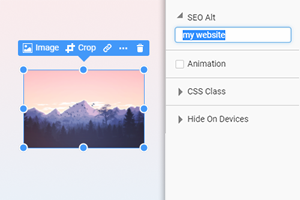
Utilisez la propriété Alt Text pour les images pour ajouter des mots clés et des phrases clés pertinents pour le sujet de votre site Web. Ce texte permet aux moteurs de recherche d’explorer et de mieux classer votre site Web, ce qui est bon pour le référencement.

Mettez l’accent sur votre mot clé et vos phrases clés avec les surlignages dans le texte. Il augmente l’importance de vos mots clés, qui se classent mieux et obtient de meilleurs scores dans les résultats des moteurs de recherche.

Concevez des sites Web pour WordPress entièrement compatibles avec les plugins SEO, tels que Yoast et RankMath. Ces plugins sont les outils WordPress les plus populaires utilisés pour l’analyse SEO.
Personnalisez vos sites Web en implémentant la connectivité entre divers composants tiers. Si vous en avez besoin, vous disposez des outils nécessaires pour créer l’intégration entre les applications, les bases de données ou d’autres systèmes, quelles données vous devez utiliser ou générer.
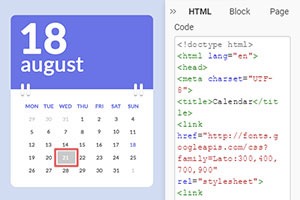
 Élément HTML Personnalisé
Élément HTML PersonnaliséDéveloppez les mises en page avec du code HTML personnalisé. Vous pouvez utiliser le code HTML et CSS pour ajouter des fonctionnalités qui n’ont pas encore été implémentées dans Nicepage.
- Code CSS Personnalisé
Ajoutez le code CSS en tant que classes pour tout élément développant la fonctionnalité. Vous pouvez écrire le code CSS dans les paramètres de la page et attribuer une classe dans le panneau de propriétés.
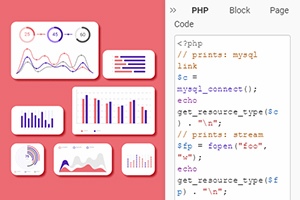
 Élément PHP Personnalisé
Élément PHP PersonnaliséÉcrivez le code PHP personnalisé pour vos sites Web si nécessaire. Vous pouvez ajouter les modules de programmation requis à l’aide du puissant éditeur de conception Web.
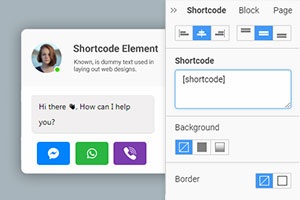
 Élément De Code Court
Élément De Code CourtPersonnalisez votre site Web en ajoutant un lien vers un code tiers sur votre site Web. Vous pouvez placer l’élément Shortcode dans une publication ou une page et le voir immédiatement sur la vue en direct de votre site Web.
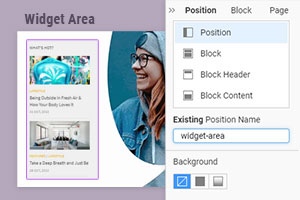
 Zone De Widget Et Élément De Position
Zone De Widget Et Élément De PositionDéveloppez vos sites Web avec des widgets WordPress et des modules Joomla en les ajoutant dans l’élément Position and Widget Area de vos pages Web.
Utilisez les puissantes fonctionnalités de l’application pour travailler plus efficacement sur vos projets. Vous pouvez travailler dans dix langues, enregistrer automatiquement, exporter et importer vos projets, rechercher n’importe quel élément, bloquer, documenter, prérégler tout ce qui est disponible dans l’application, effectuer les sauvegardes, et bien plus encore.
Publiez instantanément votre design sur l’hébergement Nicepage. Vous pouvez spécifier le nom du sous-domaine et du domaine personnalisé, puis cliquer sur le bouton Publier. Cliquez sur les liens ou sur le bouton Ouvrir pour voir le site Web de travail sur l’hébergement Nicepage dans votre navigateur par défaut.

Enregistrez vos travaux automatiquement pour ne perdre aucune idée ou détail important. Vous pouvez désactiver cette option dans les Préférences.
L’accès rapide vous permet de naviguer facilement dans toutes les zones principales de l’interface utilisateur de Nicepage. Il contient le panneau Ajouter, le panneau Pages, le panneau Messages, le panneau Popups modaux, le panneau Thème, le panneau Modèles, le panneau Média, le panneau Paramètres et le panneau Aide.

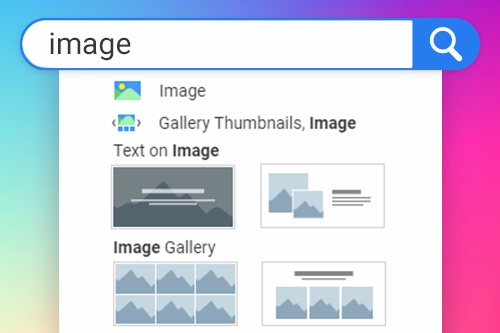
Tapez le début de votre requête de recherche chaque fois que vous avez besoin de trouver quoi que ce soit dans Nicepage. Sélectionnez l’article d’élément, de bloc ou de documentation requis dans les résultats.

Restaurez vos Projets avec la Sauvegarde puisque Nicepage les stocke dans un dossier spécifié dans les Préférences. Vous ne perdrez jamais vos travaux, revenez en arrière si nécessaire et économisez ainsi votre temps et vos efforts.
Modifiez les textes, modifiez les images et les icônes. Préservez vos conceptions des dommages accidentels. Il est particulièrement utile pour les rôles client dans WordPress et Joomla.
Les paramètres de thème vous permettent de définir le style global pour les couleurs, les polices et la typographie appliquées à toutes les pages et tous les blocs. Vous pouvez également modifier l’en-tête avec le menu et le pied de page et modifier le EU Cookie Popup dans cette section.

La typographie définit le style de tous les éléments de texte sur l’ensemble d’un site Web. Il permet aux pages et aux blocs de s’afficher dans un seul style, ce qui est essentiel pour une bonne conception Web. Il aide à styliser des éléments tels que le titre, l’en-tête, le texte, le lien hypertexte, le bouton, la citation et les listes. Vous pouvez modifier la police, la taille, l’épaisseur, la couleur, les retraits et l’espacement entre les lignes de texte et les lettres. Pour simplifier votre travail, nous avons préparé les préréglages prêts à l’emploi.

La barre latérale située à droite ou à gauche de la zone de contenu principale de votre site Web permet à vos visiteurs d’accéder rapidement à diverses informations. Habituellement, dans le thème WordPress ou les modèles Joomla, vous pouvez attribuer la barre latérale aux widgets ou modules de sortie, qui nécessitent des zones de widget WordPress ou des positions Joomla que vous pouvez ajouter et modifier dans le panneau d’administration de votre site Web.

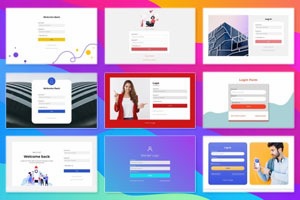
Pour les sites Web WordPress et Joomla, de nombreuses conceptions de connexion sont disponibles. Pour y accéder, accédez au panneau des modèles d’accès rapide. Lorsque vous ouvrez le modèle de connexion, cliquez sur l’icône bleue Plus pour ouvrir le menu Ajouter. Vous verrez la liste des conceptions disponibles pour le modèle de connexion, que vous pouvez commencer ou utiliser sur vos conceptions Web.

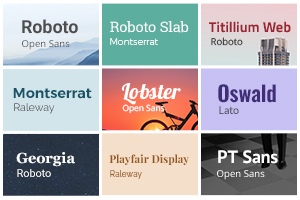
Les jeux de polices sont une paire de polices présentées sous forme de préréglages de polices, que vous pouvez sélectionner pour tout le texte d’un site Web. La première police correspond et est appliquée à tous les en-têtes et titres d’un site Web, et la seconde police convient bien et est utilisée pour tous les textes et paragraphes réguliers.

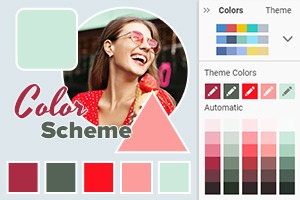
Il est recommandé de ne pas utiliser plus de cinq couleurs principales sur l’ensemble du site Web, pour une bonne conception Web. Il donne à vos pages Web un aspect cohérent et professionnel. Définissez cinq couleurs pour votre jeu de couleurs ou sélectionnez-en une parmi les préréglages prêts à l’emploi. Nicepage a automatiquement généré plus de couleurs avec une luminosité différente en fonction du schéma principal. Vous pouvez également ajouter autant de couleurs personnalisées que vous le souhaitez.

Dans WordPress et Joomla, les blogs sont stylisés avec les modèles de thème. Le modèle de blog est utilisé pour afficher les résumés de plusieurs messages, et le modèle de message produit le contenu d’un seul message. Vous pouvez modifier et affiner ces modèles pour obtenir un look unique et rendre les pages de blog cohérentes avec le reste de votre conception Web. De plus, vous pouvez créer des modèles de blog personnalisés pour les attribuer à différentes catégories de publications.

Si vous avez une boutique en ligne sous WordPress ou Joomla, vous pouvez modifier les templates eCommerce avec Nicepage. Utilisez le modèle de liste de produits pour afficher le catalogue de produits avec les prix et de courtes descriptions. Les détails du produit affichent les informations sur chaque produit permettant à vos utilisateurs de choisir la quantité, la variation et de faire défiler les images du produit. En ajustant les mises en page et les couleurs de vos modèles de commerce électronique, vous pouvez les conserver avec style avec d’autres pages. Comme pour les autres modèles, vous pouvez créer des modèles de commerce électronique personnalisés pour différentes catégories de produits.

Les gens peuvent venir sur votre site Web pour une mauvaise URL ou la saisir mal dans la barre d’adresse d’un navigateur. Dans ce cas, de nombreux sites Web affichent la page spéciale 404 Not Found au lieu de l’erreur de navigateur permettant aux visiteurs de rester sur votre site Web et de poursuivre la navigation. Vous pouvez modifier cette page pour votre site Web WordPress ou Joomla avec l’application Nicepage en modifiant le modèle 404 Not Found.
Les propriétés du site sont des paramètres globaux que vous pouvez utiliser pour spécifier des valeurs de configuration pour l’ensemble du site Web. En outre, vous pouvez appliquer des paramètres de page pour définir les valeurs spécifiques d’une page Web.

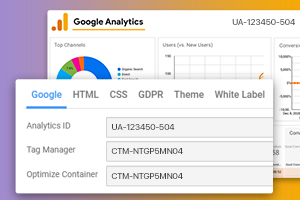
Connectez vos sites à Google Analytics, Google Tag Manager et Google Optimize Container pour collecter des données et mieux comprendre l’audience de votre site. Vous obtenez tous les outils d’analyse gratuitement et en un seul endroit pour toutes les tâches personnelles ou professionnelles.

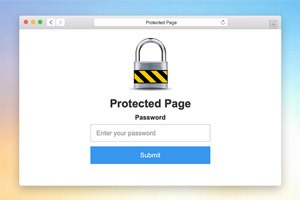
Vous pouvez protéger les pages de votre site Web avec un mot de passe. Pour cela, cliquez sur la zone grise autour de l’Éditeur pour sélectionner la Page. Accédez au panneau de propriétés et faites défiler jusqu’à la section Protection par mot de passe. Définir votre mot de passe. Aperçu. L’accès à une telle page ouvrira la protection par mot de passe.
Sur le tableau de bord, il est nécessaire de voir instantanément les pages Web publiées. Par conséquent, il y a une icône qui l’indique. Si vous publiez un site Web, vous verrez l’icône Globe bleue à gauche du nom du projet du site Web.

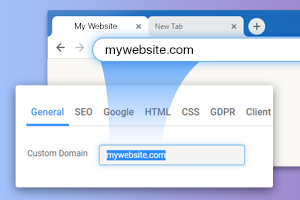
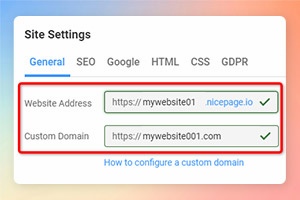
Le domaine personnalisé est un nom unique que vous avez acheté pour votre site Web ou votre marque auprès de l’un des registrants les plus populaires. Vous pouvez attribuer ce domaine personnalisé à un site conçu à la place du nom de sous-domaine généré automatiquement par Nicepage Online Builder. Vous pouvez définir le domaine personnalisé en ligne dans les paramètres du site et la boîte de dialogue d’exportation dans les applications de bureau.

Utilisez l’onglet Partage social dans les paramètres de la page pour spécifier comment votre page Web sera présentée dans les médias sociaux. Vous devez entrer le titre, la description, l’image et l’URL.

Vous pouvez voir et définir le domaine et le sous-domaine personnalisés pour un site Web hébergé sur Nicepage dans les paramètres du site. Pour cela, cliquez sur l’icône Paramètres du site ou sur le lien de la barre supérieure. Dans l’onglet Général, entrez la date requise correspondant à votre site Web.
Ajoutez le Favicon de votre site Web dans les paramètres du site. Les navigateurs modernes prennent généralement en charge Favicon et l’affichent dans la barre d’adresse du navigateur, les onglets à côté du nom de la page et la liste des signets. Habituellement, le Favicon a le format ICO.
Concevez, écrivez et maintenez votre blog Web, en vous concentrant principalement sur le contenu écrit dans les articles de blog. Les blogs sont toujours populaires sur Internet, et il n’a jamais été aussi facile de créer un blog réussi sur n’importe quel sujet que vous pouvez imaginer.
- Éditeur De Blogs
Vous pouvez utiliser l’éditeur de blog pour produire vos articles HTML, WordPress et Joomla et les illustrer avec des images. Vos avantages commencent par le fait de travailler hors ligne, ce qui signifie moins de distraction et plus de confort. Vous pouvez facilement gérer plusieurs articles de blog et avoir des sauvegardes – le tout en un seul endroit. Que vous soyez un utilisateur PC ou Mac, vous pouvez utiliser l’éditeur de blog dans votre application pour améliorer votre productivité et gagner du temps et des efforts avant de publier.
 Blog Sur L’hébergement Nicepage
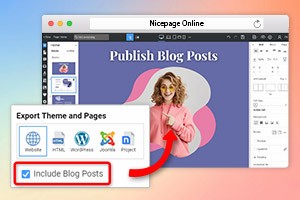
Blog Sur L’hébergement NicepageVous pouvez publier des articles de blog à partir des applications de bureau pour Windows et Mac OS. De plus, vous pouvez les importer sur l’Hébergement Nicepage. Dans la boîte de dialogue Publier l’exportation, cochez la case Inclure les articles de blog dans l’onglet Site Web.
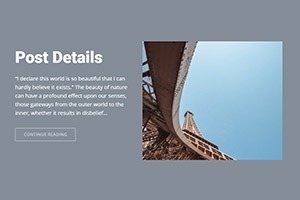
 Élément De Détails De Publication
Élément De Détails De PublicationPubliez la publication ou tout autre article de votre blog sur une page Web. Vous pouvez spécifier le style et le message particulier à afficher.
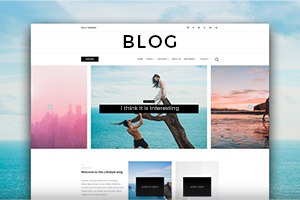
 Blogue Du Site Web
Blogue Du Site WebAjoutez le Blog pour démarrer une discussion ou mettre des informations intéressantes sur votre site Web. Un blog contient généralement des articles, qui dans certains CMS peuvent également être appelés articles.
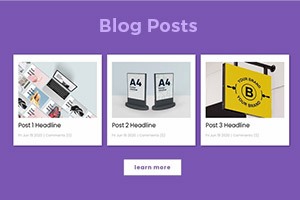
 Élément De Messages De Blog
Élément De Messages De BlogAjoutez l’élément Blog Posts à n’importe quelle page de votre site. Vous pouvez utiliser différentes mises en page et le nombre de publications sur chaque page.
Commencez votre commerce électronique en configurant et en concevant des pages modèles de boutiques en ligne pour commencer à vendre des biens ou des services sur Internet. Vous pouvez faire une conception de site Web unique d’un thème WooCommerce dans WordPress ou VirtueMart dans Joomla pour vous démarquer de vos concurrents.
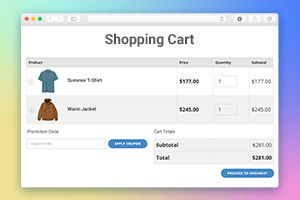
 Modèle De Panier D’achat
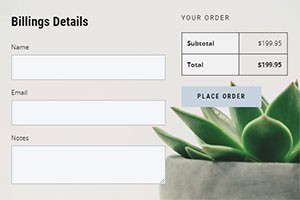
Modèle De Panier D’achatLe modèle de panier d’achat est une page de conclusion de toute boutique en ligne. Il doit inclure le résumé du produit, la quantité, le prix, les totaux, d’autres données essentielles et, surtout, passer au bouton de paiement.
 Modèle De Paiement
Modèle De PaiementL’application de bureau Nicepage pour Windows ou Mac OS vous permet de concevoir des pages de paiement pour WooCommerce dans WordPress et VirtueMart dans Joomla. Pour modifier le modèle de paiement, accédez au panneau Modèles de l’accès rapide à droite et sélectionnez le modèle de paiement. Modifiez la conception du modèle. Lors de l’exportation de votre thème pour votre site Web de commerce électronique, vous exporterez le modèle de paiement avec tous les autres modèles de commerce électronique.
 Élément D’icône De Panier D’achat
Élément D’icône De Panier D’achatAjoutez l’icône du panier d’achat à l’en-tête de votre site Web, qui affichera le nombre de produits ajoutés au panier et vous permettra d’ouvrir la page de paiement en un clic.
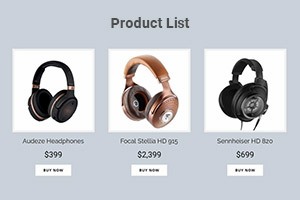
 Élément De Liste De Produits
Élément De Liste De ProduitsAffichez les derniers produits sur n’importe quelle page de votre site Web, y compris la page d’accueil. Vous pouvez spécifier des mises en page et choisir le nombre de publications à afficher.
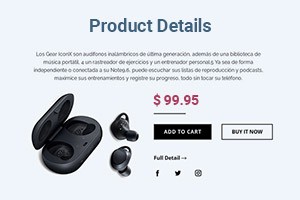
 Élément Détails Du Produit
Élément Détails Du ProduitPrésentez le produit vedette sur les pages de votre site Web. Vous pouvez modifier la mise en page et styliser le bloc produit pour lui donner un look unique.
Les widgets WordPress sont les widgets par défaut présentés dans WordPress, y compris le calendrier, les catégories, le nuage de balises, etc., pour fournir un moyen simple et facile à utiliser de concevoir et de maintenir votre thème WordPress. Vous pouvez utiliser des widgets n’importe où sur une page Web, y compris l’en-tête, le pied de page et la barre latérale. Et cela ne nécessite aucun codage.

Utilisez le widget Archives pour que vos archives mensuelles/quotidiennes ressemblent à un calendrier, généralement dans la barre latérale de vos sites Web WordPress.

Insérez une liste pratique de liens par défaut à afficher sur votre site WordPress avec le Meta Widget. Le principal avantage est que ce widget contient des liens principaux pour votre site, y compris un lien de connexion, car certains nouveaux utilisateurs ne savent pas où le trouver.

Organisez vos pages et publications WordPress par catégorie dans la zone des widgets avec le widget Catégories. Cela peut être bénéfique pour vos lecteurs qui souhaitent trouver plus d’informations sur des sujets spécifiques.

Affichez une liste de toutes les balises attribuées à vos pages et articles WordPress avec le Tag Cloud Widget. Ce widget donne à vos lecteurs une idée immédiate de vos sujets favoris que vous publiez le plus fréquemment. Vous pouvez afficher les balises les plus courantes dans la plus grande taille de police.

Insert the Calendar WordPress widget in the Application. After the export and import to WordPress, you will see the Calendar already added to your widget list and web page.

Add your user reviews with the Comments Widget to display those right after the main content of your particular web pages. This widget is usually placed in the Widget Area of the Sidebar.

Use the RSS Widget to pull headlines from RSS feeds of WordPress sites, blogs, other news sites, and sources that offer RSS feeds. You can use this tool to gather and aggregate information from syndicated RSS-feed sources to display on your websites.

Display your WordPress website’s pages in your widget areas with the Pages Widget. It makes it easier for visitors and readers to navigate and find information around your web pages.

Ajoutez le widget Text WordPress directement dans Nicepage. Vous verrez le résultat après avoir exporté et importé le thème et le contenu.

Affichez les publications les plus récentes avec des titres, des vignettes, des auteurs, des catégories, des dates, etc., sur vos sites Web WordPress. Vous pouvez spécifier si vous souhaitez afficher les dates avec vos messages ou non et le nombre de messages à afficher.

Créez et ajoutez des liens de navigation personnalisés pour vous assurer que votre site Web WordPress est facile à utiliser avec le widget de menu. Vous pouvez créer un menu vertical en le plaçant dans les zones de widgets ajoutées pour aider vos visiteurs et lecteurs.

Implémentez la fonctionnalité de recherche simple avec le widget Search WordPress dans l’application. Vous le verrez sur votre page Web après l’exportation et l’importation.
Téléchargez Et Installez Le Concepteur De Site Web Gratuit
Obtenez le meilleur créateur de site Web gratuit pour Windows ou Mac OS en le téléchargeant et en l’installant aujourd’hui. Commencez à concevoir visuellement des sites Web et des thèmes modernes et entièrement réactifs sans codage.
Modèles De Sites Web Gratuits
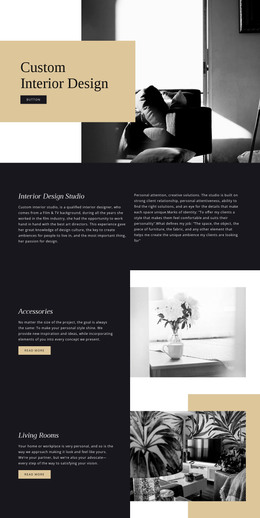
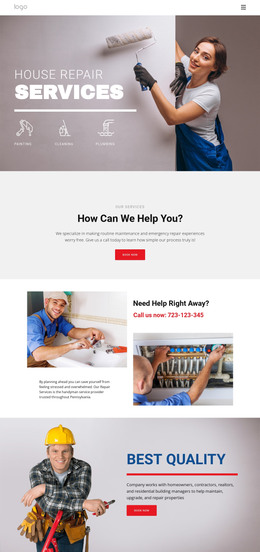
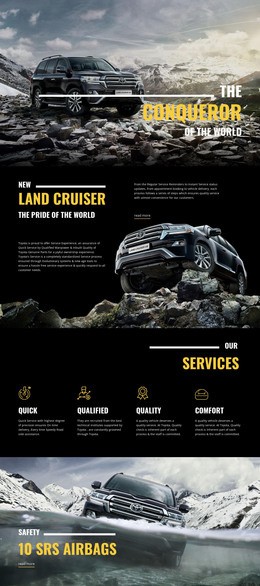
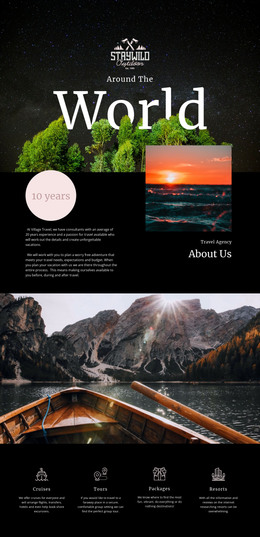
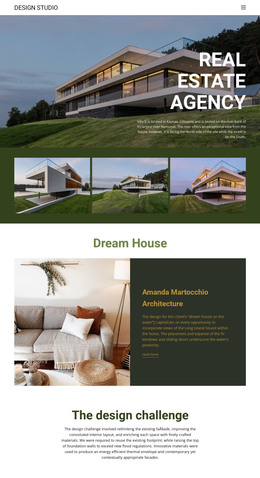
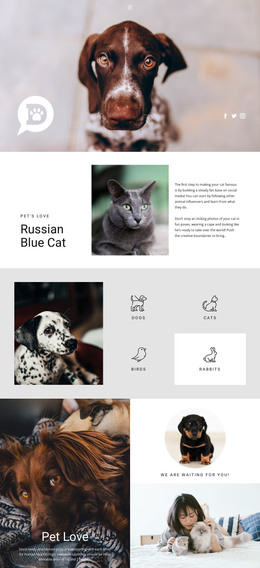
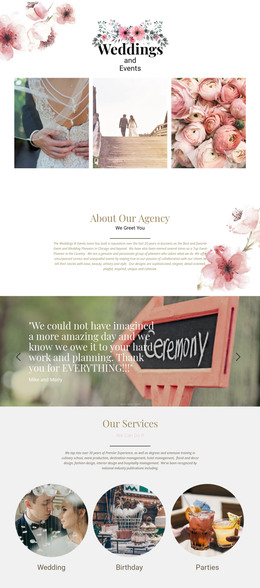
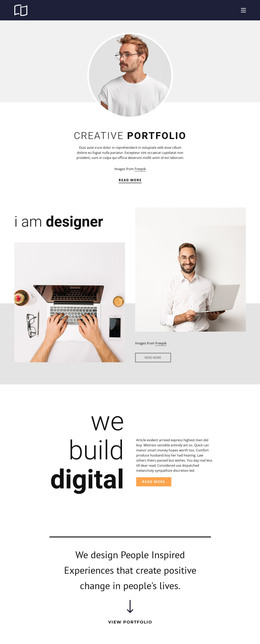
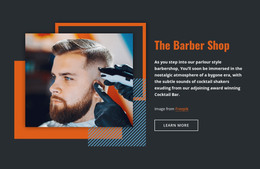
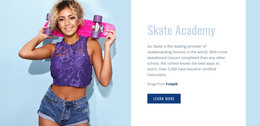
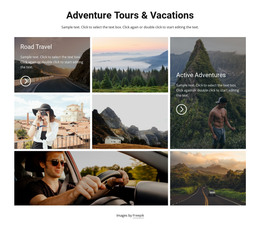
Sélectionnez n’importe quelle catégorie de page de modèle populaire et créez facilement et rapidement des agences de création, des magasins de musique, des services de réparation automobile, des salles de fitness, des sociétés juridiques et d’autres sites Web.
Catégories De Blocs De Modèles
Sélectionnez n’importe quelle catégorie de page de modèle populaire et créez facilement et rapidement des agences de création, des magasins de musique, des services de réparation automobile, des salles de fitness, des sociétés juridiques et d’autres sites Web.
Meilleures Conceptions De Blocs
Choisissez parmi nos superbes modèles de blocs polyvalents sélectionnés par notre communauté de concepteurs. Créez et personnalisez-les avec notre puissant générateur de site Web gratuit.