Quoi de neuf dans cette mise à jour ?
- Méga Menu
- Ajouter un méga menu
- Passer au méga menu
- Style de méga menu
- Méga colonnes de menu
- Espacement des méga-menus
- Options de page dans l’éditeur
- Afficher le lien d’en-tête
- Envoyer par e-mail pour les formulaires publiés sur Nicepage Hosting
- Enquête de connexion
- Nouveau préréglage pour le bouton avec l’icône
- Propriétés des menus et des formulaires repensées
- Haut de gamme amélioré
- Nouvelles conceptions de bloc et de page
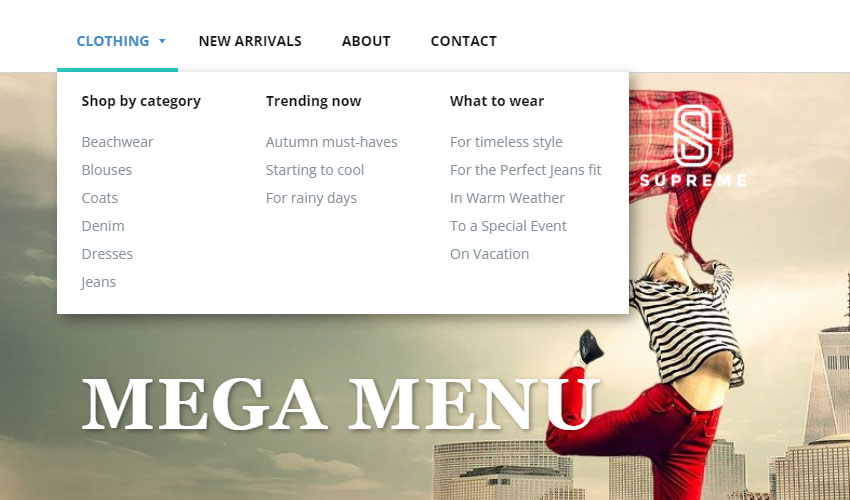
Méga-menu (bêta)
Nous avons ajouté le Mega Menu, l’option la plus populaire pour les menus modernes avec des éléments de sous-menu.
Veuillez noter que nous continuons à développer le Mega Menu en ajoutant plus de fonctionnalités nécessaires pour répondre aux exigences de conception modernes. Par exemple, nous autoriserons l’ajout d’images et d’autres éléments au Mega Menu.

Passer au méga menu
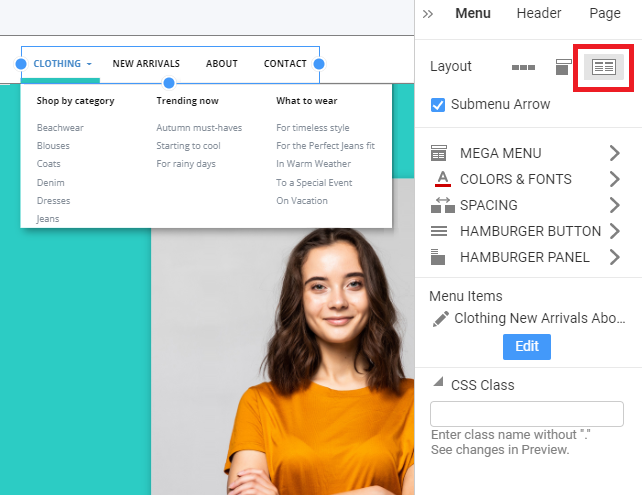
Vous pouvez basculer vers le Mega Menu en cliquant sur l’icône correspondante dans la section Disposition du Menu dans le Panneau de propriétés.

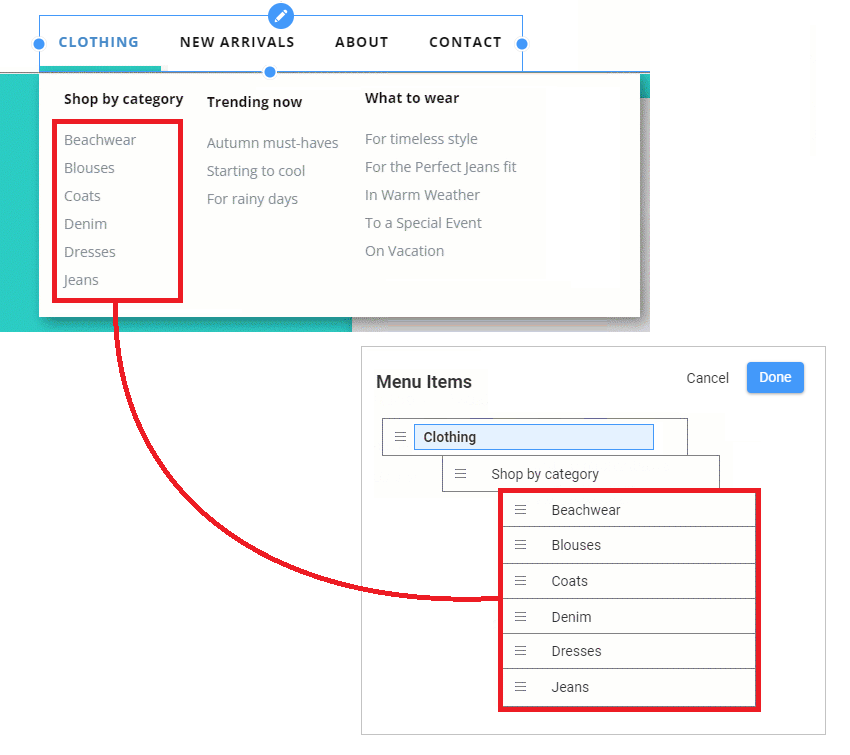
Modifier les éléments du méga menu
Pour modifier les éléments du Mega Menu, cliquez sur l’icône « Modifier le menu ». Le titre du méga menu utilise les éléments de deuxième niveau et le texte du méga menu correspond aux éléments de menu de troisième niveau.

Style de méga menu
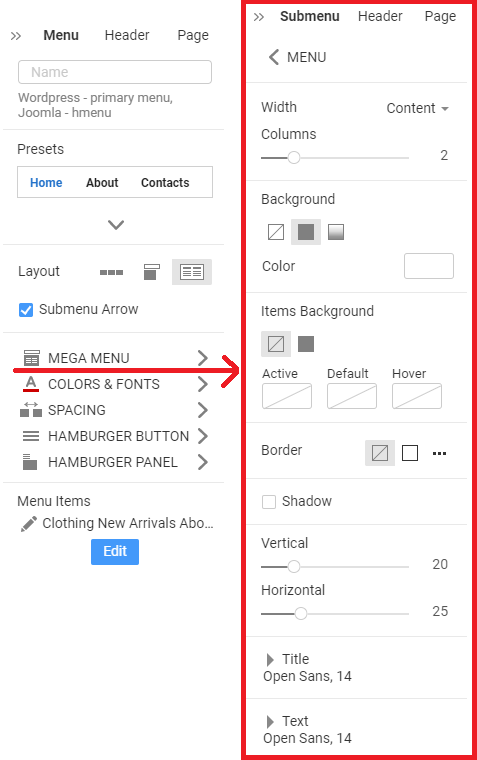
Cliquez sur le lien Mega Menu dans le panneau de propriétés pour basculer vers le panneau avec les propriétés du Mega Menu, que vous pouvez utiliser pour styliser le Mega Menu.

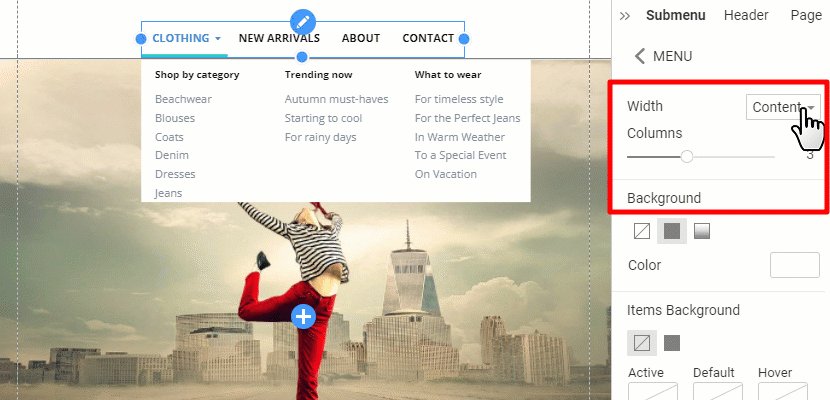
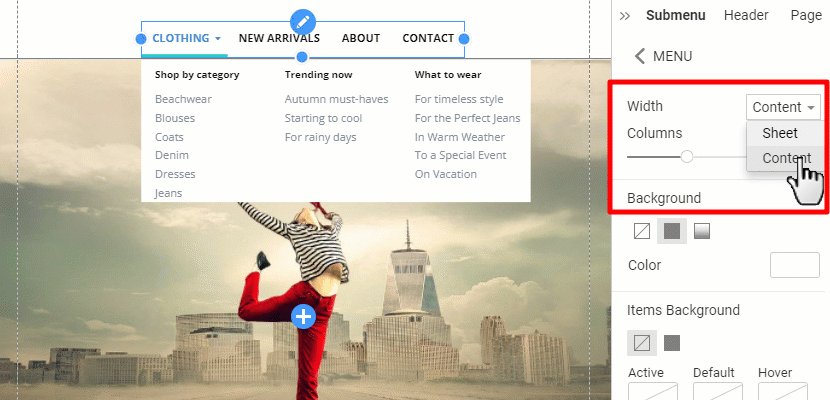
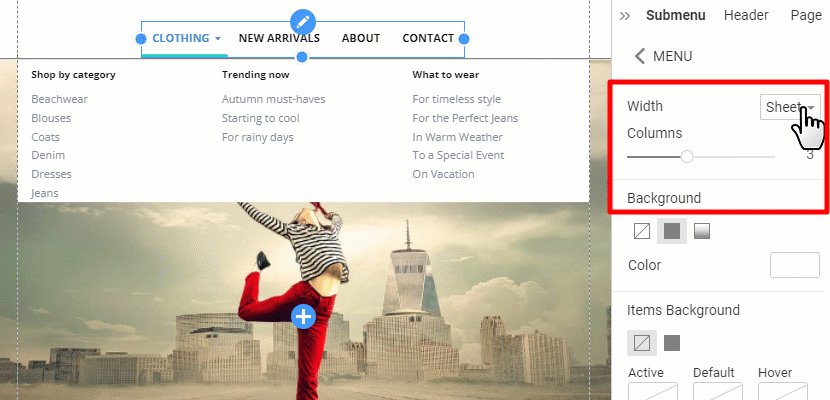
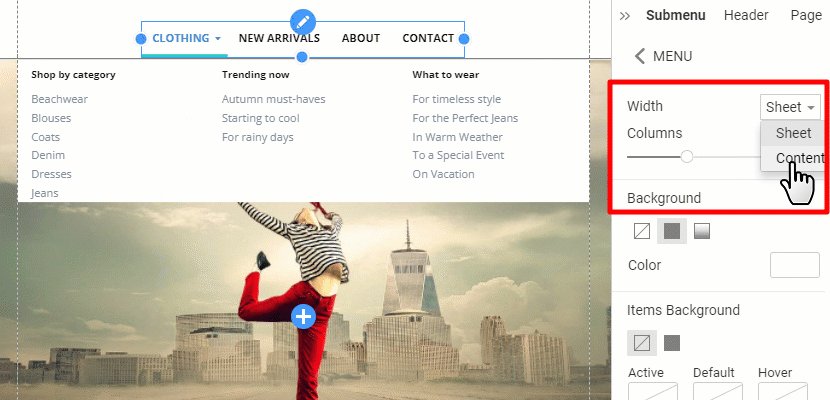
Largeur du méga menu
Le Mega Menu peut être contenu ou à l’échelle de la feuille. Vous pouvez modifier la largeur du Mega Menu dans le panneau de propriétés.

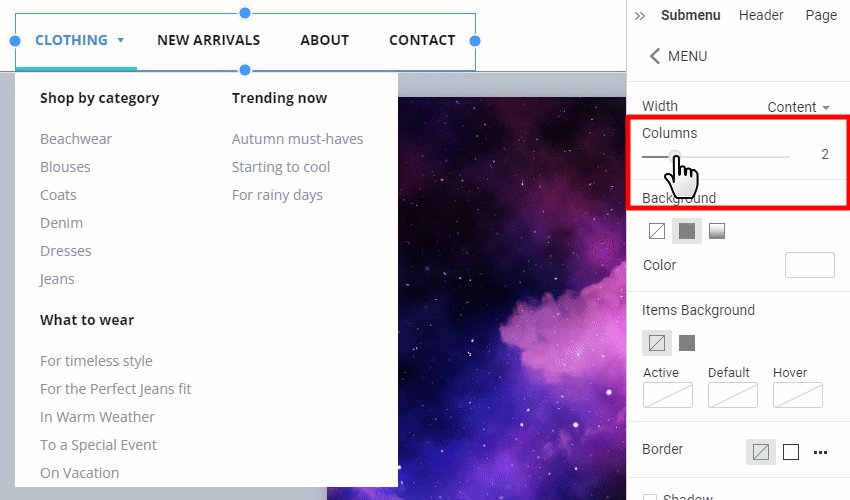
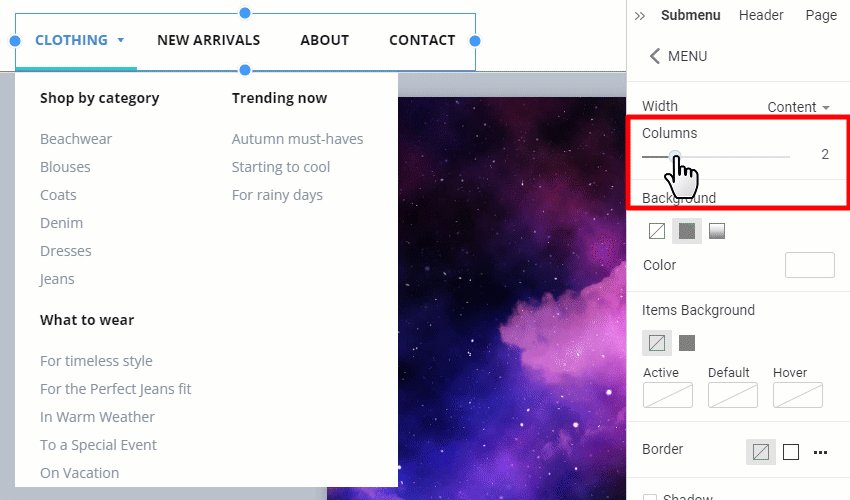
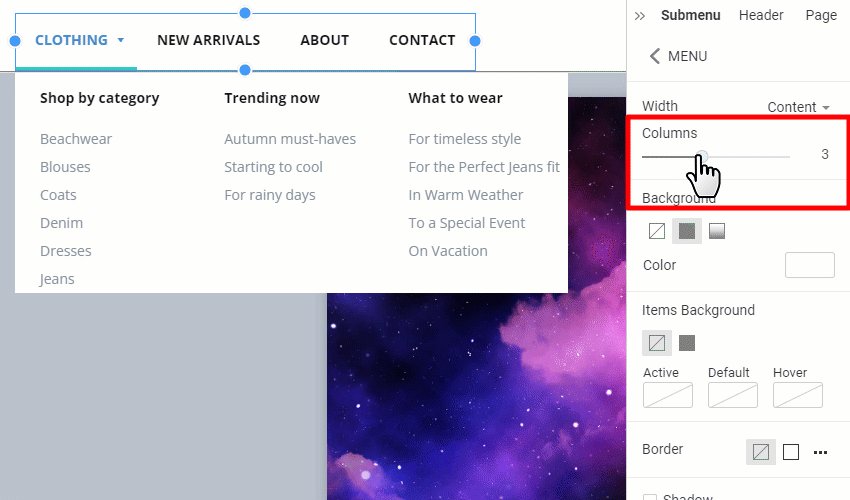
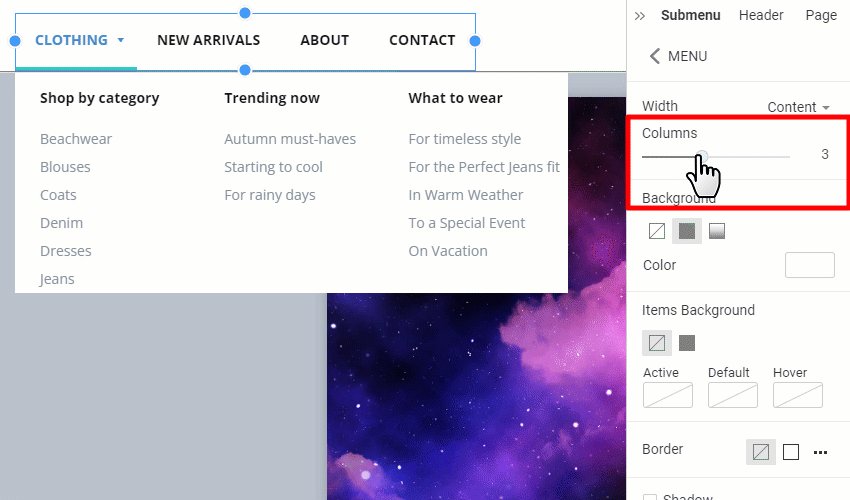
Méga colonnes de menu
Vous pouvez modifier le nombre de colonnes du méga menu en faisant glisser le curseur dans la section Colonnes du panneau du méga menu.

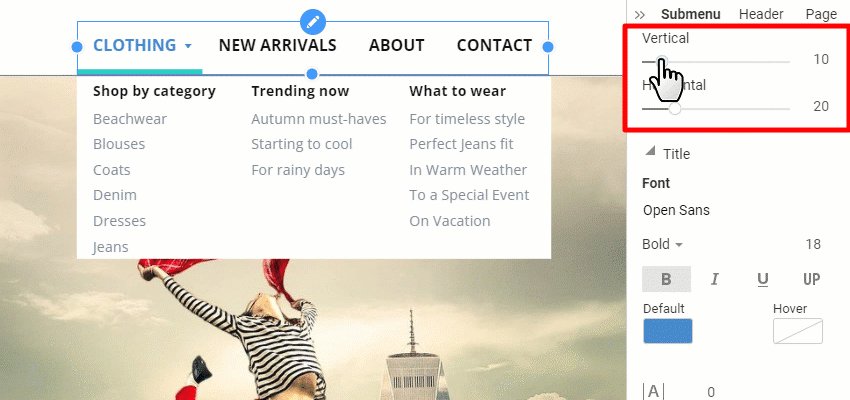
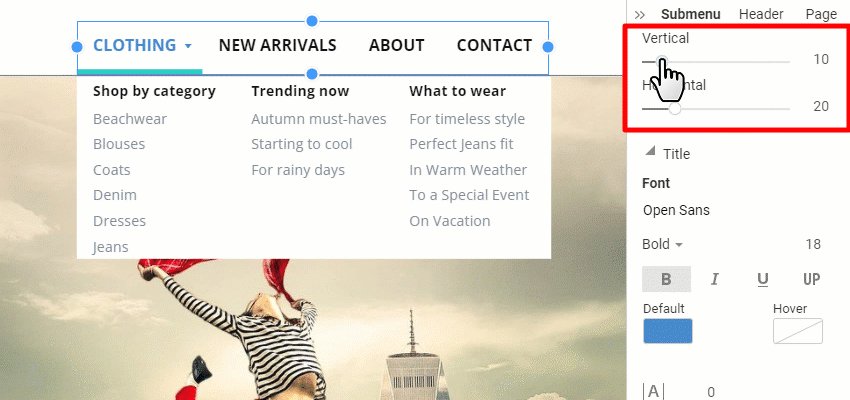
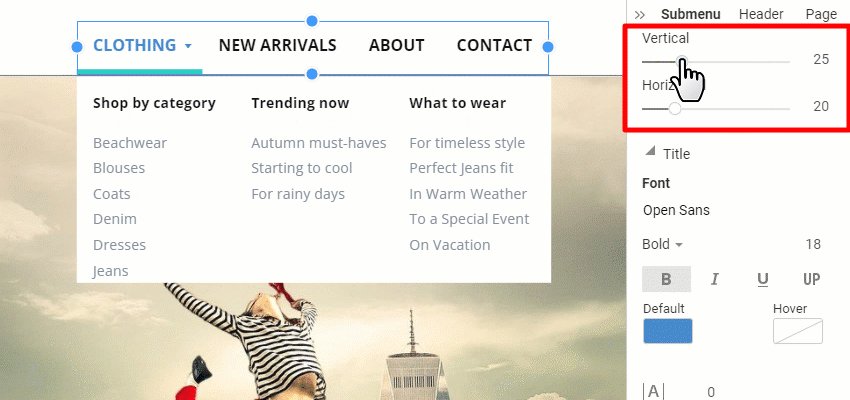
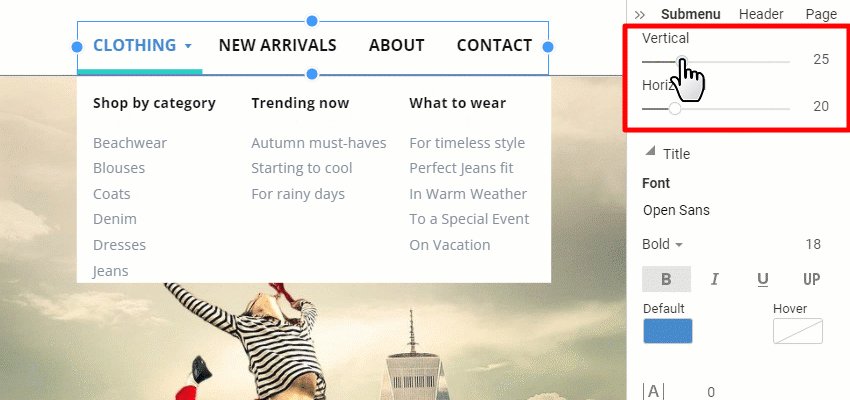
Espacement des méga-menus
Pour modifier l’espacement horizontal et vertical du méga menu, faites glisser les curseurs ou saisissez les valeurs des propriétés correspondantes dans le panneau de propriétés du méga menu.

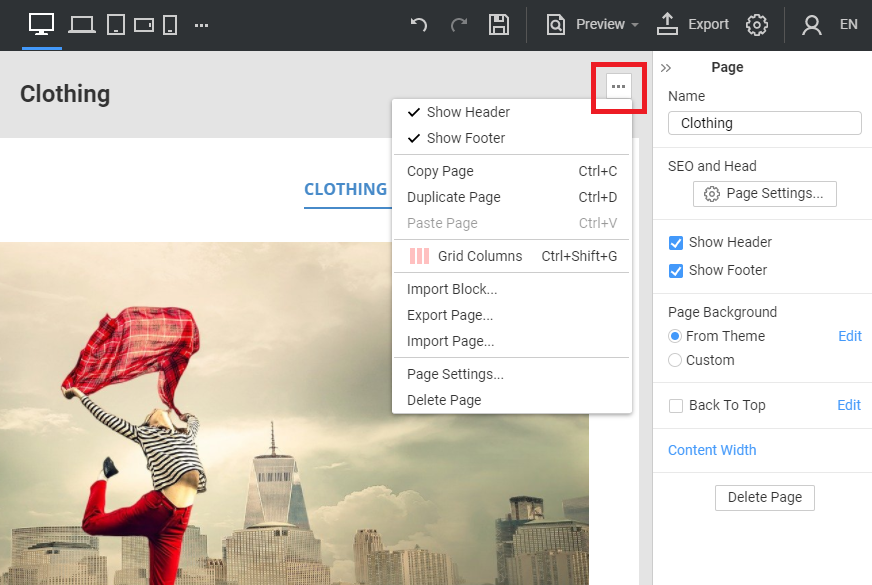
Options de page dans l’éditeur
Vous pouvez ouvrir le menu contextuel de la page en cliquant sur l’icône Options en haut à droite de l’éditeur dans la zone de page.

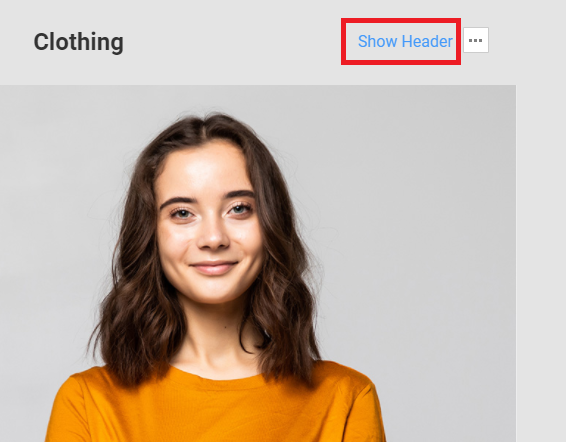
Afficher le lien d’en-tête
Lorsque l’en-tête est masqué, vous pouvez maintenant cliquer sur un lien près de l’icône Options de page pour réactiver l’en-tête.

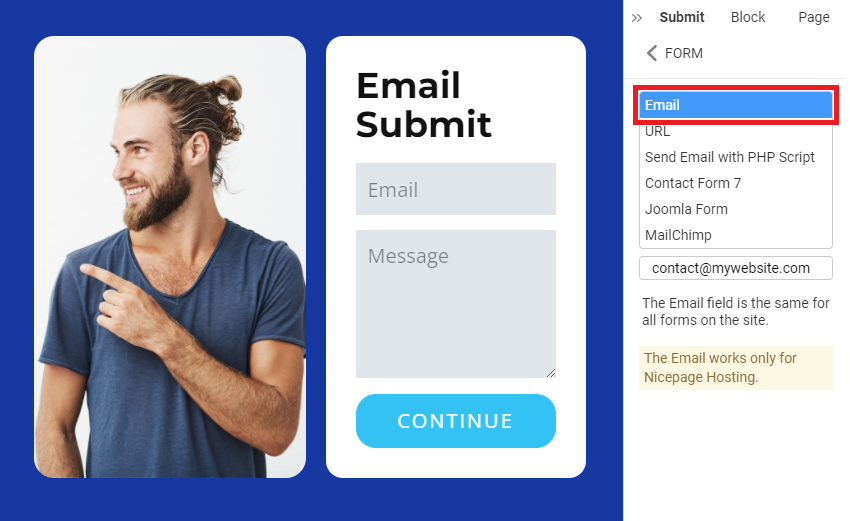
Envoyer par e-mail pour les formulaires publiés sur Nicepage Hosting
Nous avons ajouté l’option Email Submit pour les formulaires de contact ajoutés aux pages Web créées avec les applications de bureau pour Windows et Mac OS et publiées sur Nicepage Hosting.

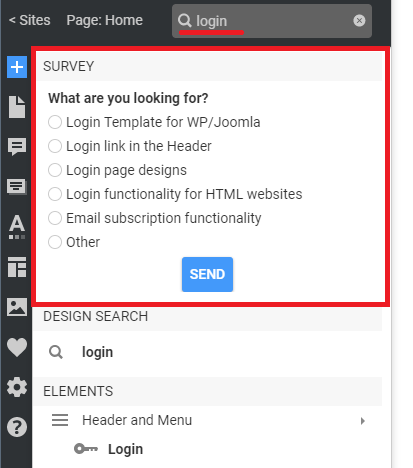
Enquête de connexion
Le terme de recherche « login » nous laisse encore dans l’incertitude. Par conséquent, nous avons ajouté une enquête avant les résultats de la recherche, qui, nous l’espérons, nous aidera à mieux comprendre ce que vous recherchez lors de la recherche du « login ».

Nouveau préréglage pour le bouton avec l’icône
Pour accélérer votre travail avec le bouton et l’hyperlien, nous avons ajouté un nouveau préréglage pour le bouton avec icône, que vous pouvez choisir pour le bouton dans le panneau de propriétés à droite.
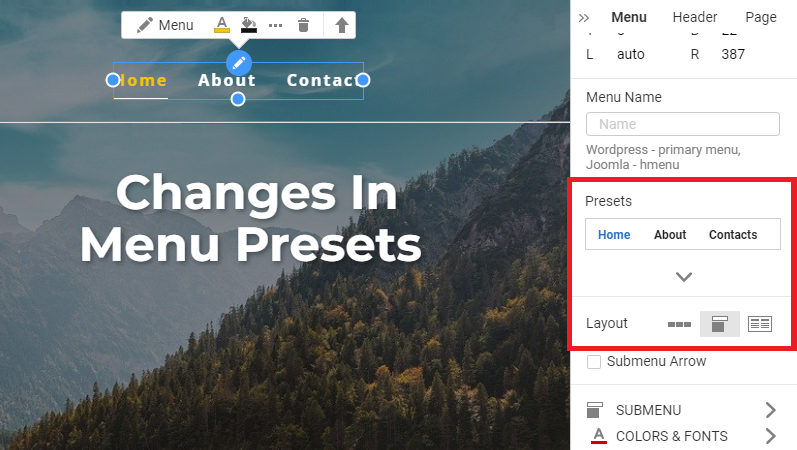
Propriétés des menus et des formulaires repensées
Depuis que nous avons modifié le Type de menu en Disposition et déplacé cette propriété vers le haut, nous avons réduit la liste des miniatures des préréglages de menu par défaut afin que vous puissiez trouver plus facilement la propriété Disposition avec les préréglages de menu.

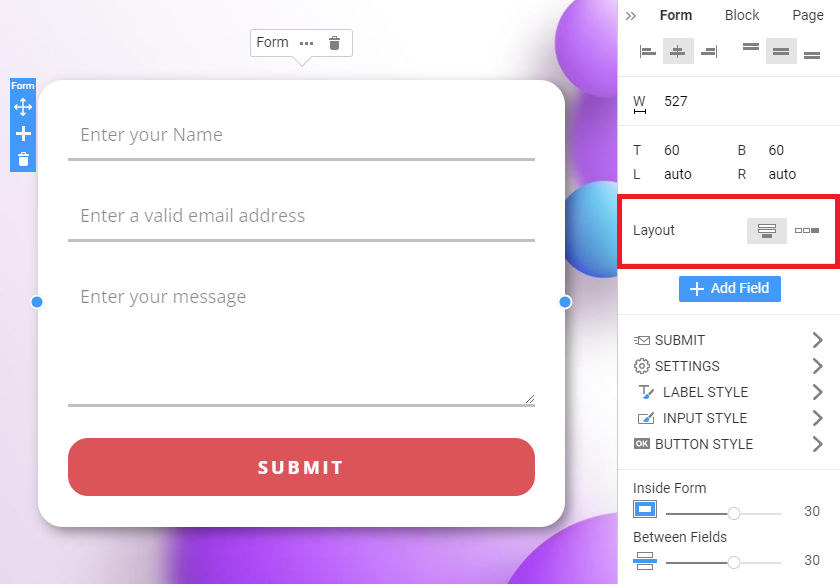
Nous avons également déplacé la propriété Form Layout vers le haut car cette propriété est tout à fait utilisable et importante lors de la création d’un formulaire.

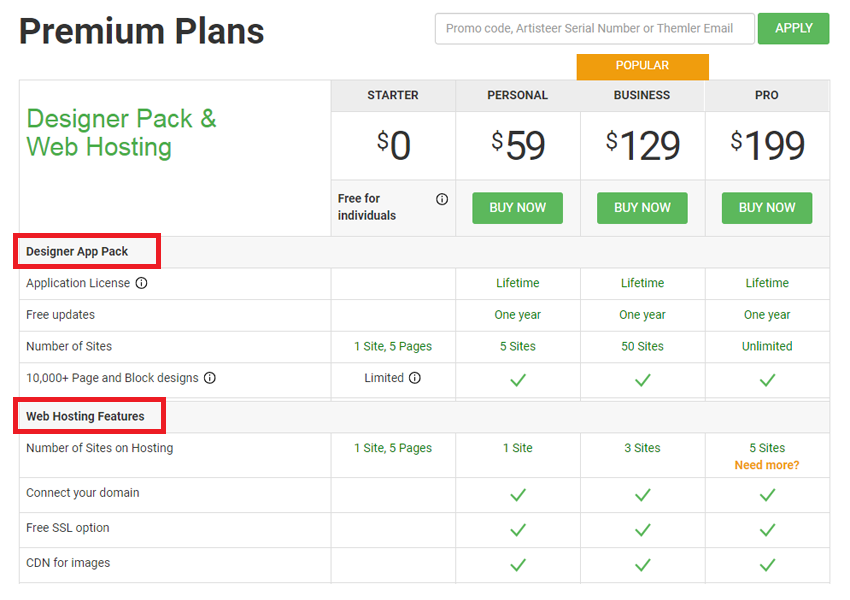
Haut de gamme amélioré
Nous avons fusionné les options Premium et ajouté l’hébergement à tous les forfaits. Maintenant, vous obtenez l’application Designer et l’hébergement pour le même prix.
Veuillez visiter nos forfaits Premium pour plus d’informations. Si vous avez des questions, veuillez contacter notre support .
Problèmes résolus
- Positionnement dans les modes réactifs après regroupement d’éléments dans un bloc
- Hauteur de la liste de produits dans les modes réactifs
- Marqueurs de redimensionnement de ligne déplacés au centre de la ligne
- Position après déplacement des éléments dans le mode Popup modal
- Masquer l’option Pied de page dans le menu contextuel du pied de page
- Vitesse lors du redimensionnement des images dans une cellule de grille
- Suppression de l’élément accordéon dans le plan
- Ajout d’images par l’URL dans la boîte de dialogue Modifier l’image
- Positionnement en mode téléphone réactif pour les sites Web de certains utilisateurs
- Curseur de galerie avec le texte
- Hauteur du pied de page dans le modèle de blog pour les sites Web de certains utilisateurs
- Boucle invalide de l’animation de défilement
- Préréglage non valide pour l’élément Slider
- Faire glisser un bouton depuis le panneau d’ajout
- Exportation HTML non valide pour les projets de certains utilisateurs
- ID de pseudo-sélecteur invalide lors de l’utilisation du glisser-déposer
- Exportation de page non valide pour le site Web de certains utilisateurs
- Sous-dossiers de page non valides
- Mauvais placement lors de la modification de la hauteur de la grille
- Deux éléments actifs dans le menu pour l’étiquette différente
- WordPress : police personnalisée non valide dans le thème WP exporté à partir du projet de bureau
- WordPress : suppression du Modal Popup
- WordPress : Modèle d’en-tête et de pied de page Nicepage utilisant de manière incorrecte les paramètres du thème
- WordPress : utiliser des caractères spéciaux dans les métadonnées de page
- WordPress : affichage des icônes sur la page Blog
- WordPress : Dysfonctionnement du shortcode dans les Modla Popups des sites Woocommerce
- WordPress : Modes réactifs invalides pour les pages de publication avec la barre latérale activée
- Joomla : style non valide du bouton de retour en haut sur les sites Web de certains utilisateurs
- Joomla : affichage de la page de connexion sur le site Web de certains utilisateurs
- Joomla : dysfonctionnement du Menu pour les sites de certains utilisateurs
- Joomla : affichage de l’Ancien Prix pour le VirtueMart
- Joomla : dysfonctionnement de l’upload d’image dans l’éditeur
- Joomla 4 : Animations défectueuses dans le Header et le Footer du template Nicepage
- Joomla 4 : thème dysfonctionnel pour les projets de certains utilisateurs
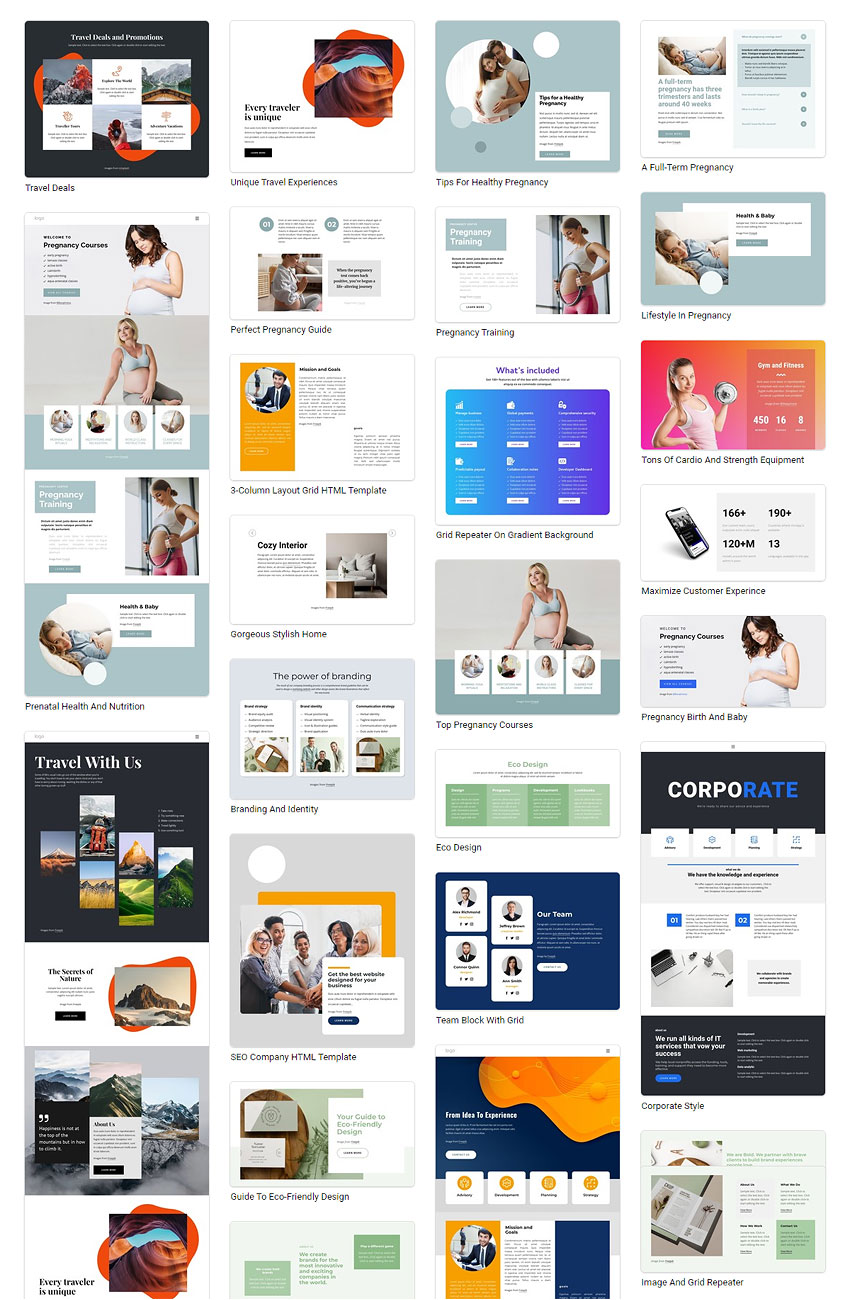
Conceptions de bloc et de page
Nous avons créé de nouvelles conceptions de blocs et de pages jusqu’à cette mise à jour.